Live2D drawer for aviutlの表情コードの使い方でつまずく人も多いと思います。
今回は表情コードの使い方を説明します。
この記事を読むと・live2d drawer for aviutlの表情コードの使い方がわかります
・表情コードの使い方を知りたい
Live2d drawer for aviutl表情の使い方
表情コードの登録方法
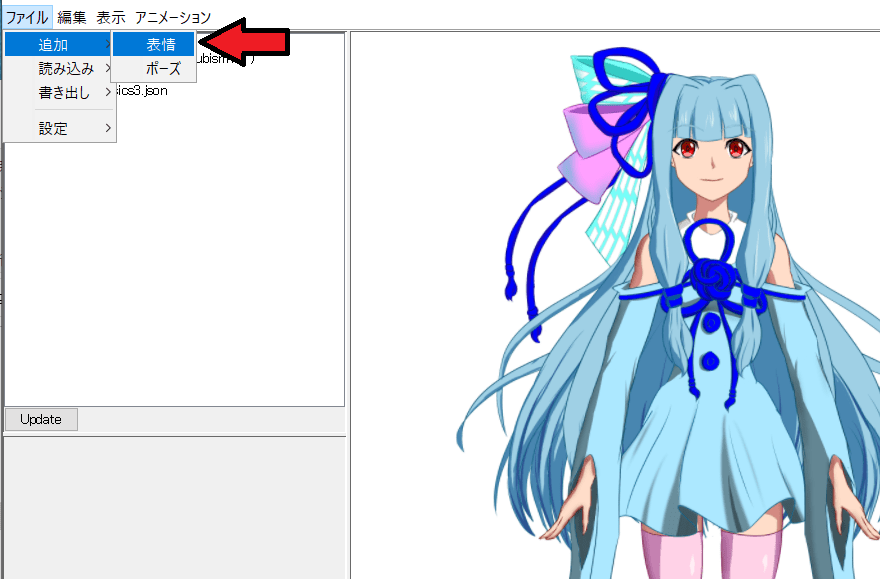
最初にLive2d viewerを起動します。


その後ファイル→追加→表情をクリックします。

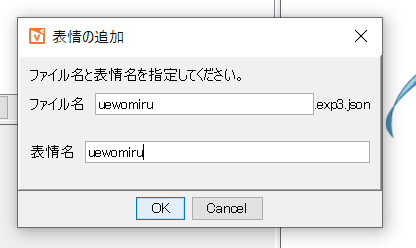
するとこのような画面になるのでファイル名と表情名を同じローマ字で作ります。
ローマ字にしないとうまく動作しないことがあります、そしてファイル名と表情名を同じにしておけば管理が楽になります。

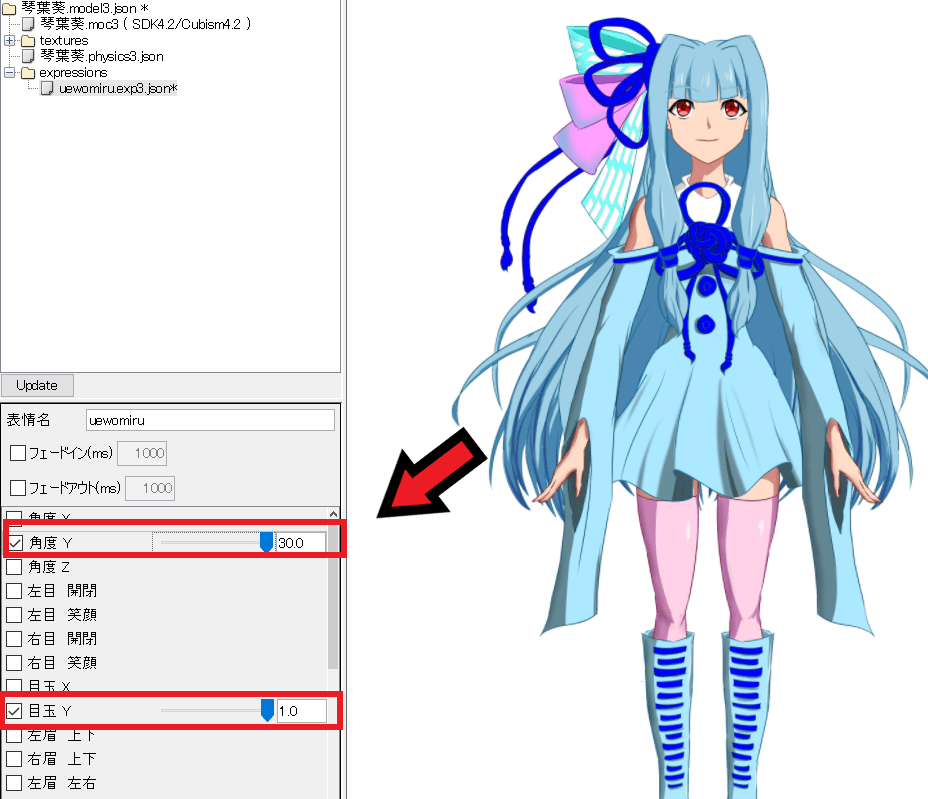
その後作成したexp3ファイルを選び、下側で動きを付けます。
こんな感じに表情コードを追加していきます。
表情exp3ファイルの保存方法

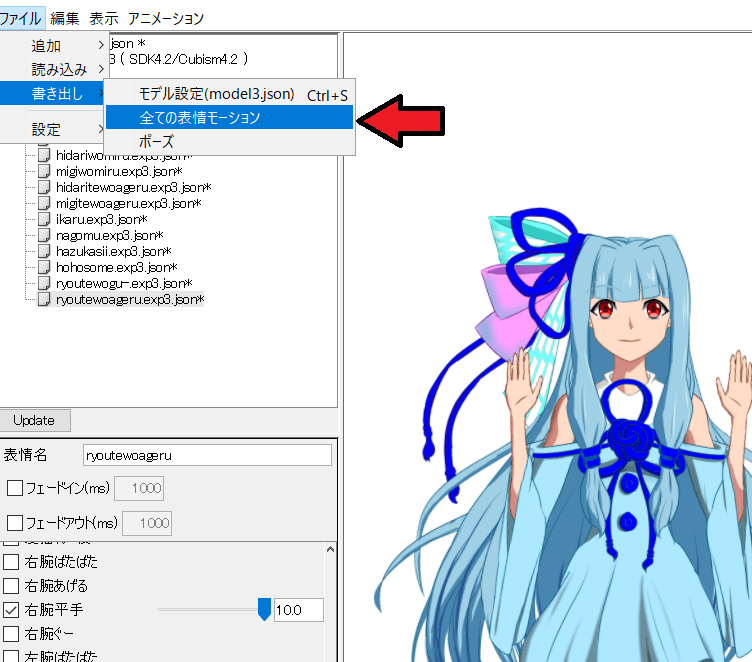
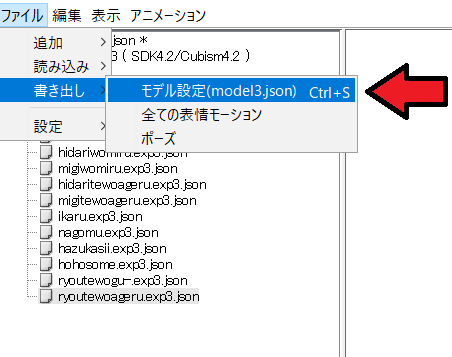
表情コードの保存方法はファイル→書き出し→全ての表情モーションを選びます。
その後保存すればOKです。

最後にmodel3.jsonファイルも保存します、そうしないと表情コードを読み込んでも動かないからです。
ファイル→書き出し→モデル設定(model3.json)を選びます。
これで表情コードを使う準備ができました。
aviutl上で操作する

次はAviUtl上で操作をします。
もしもまだLive2D drawer for aviutlをインストールしていない場合設定しておきましょう。

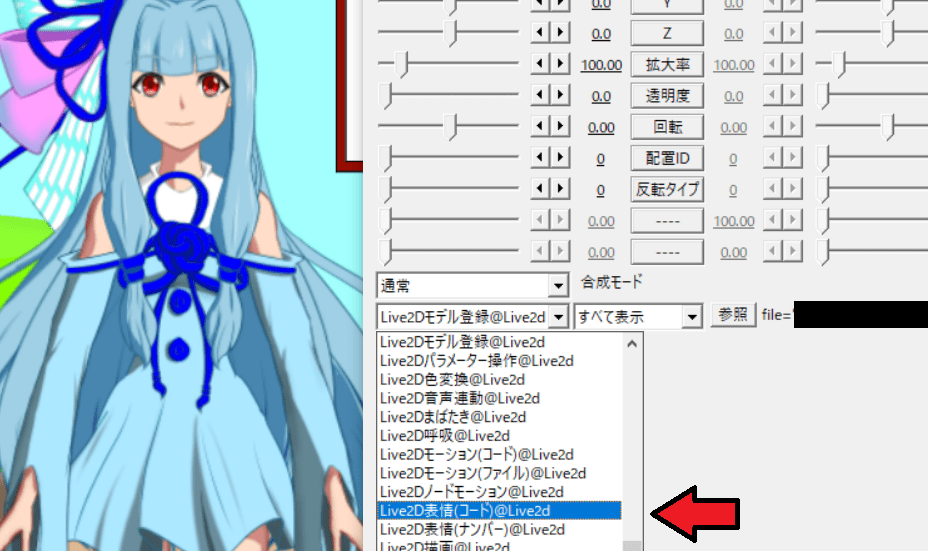
カスタムオブジェクトからLive2D表情(コード)@Live2dを選びます。

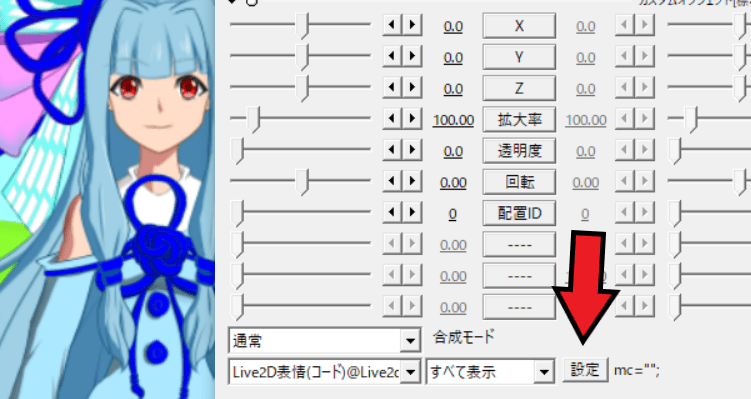
選んだら設定をクリックします。

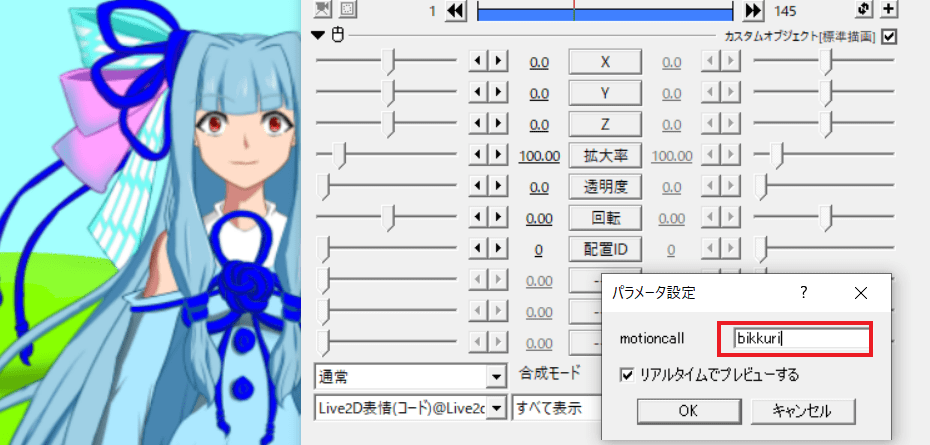
パラメータ設定画面が出るのでそこで表情コードの名前を入力します。
これは先ほどlive2d viewerで作成したときに設定した表情名を入力します。
例えばbikkuri.exp3.jsonというコードならexp3より前の「bikkuri」と入力すればOKです。

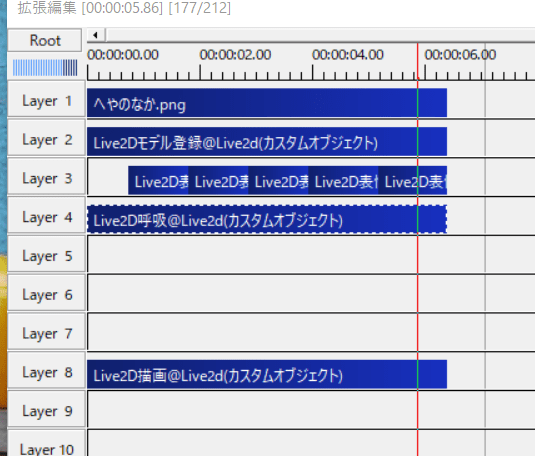
表情コードはLayer3に配置することをおすすめします。
AviUtlはLayerの数が大きいほど手前に表示されます(優先度が高い)、もし表情をLayer数が大きい所に配置すると呼吸の動きがおかしくなるのでLayer3あたりに配置するのが良いです。
動画で動きを見る
文章だけだとピンとこないので動画を用意しました、参考にどうぞ。
まとめ
- Live2d viewerで表情コードを作る
- AviUtl上で表情コードを読み込む

