Live2DにはViewerという作ったモデルを動かして確認するソフトがあります。
「そういえば!一緒にダウンロードしたソフトがviewerという名前だったような…」のあれです。
この機能を使えば実際にどのように動くかシミュレーションすることができる便利なソフトです。
今回はLive2DViewerの使い方を解説します。
この記事を読むと・Live2D Cubism Viewerの使い方がわかります。
・Viewerの使い方を知りたい
Live2DViewerの使い方
テクスチャアトラスの設定をする
Live2DViewerを使う前にテクスチャアトラスの設定をしておきます。
テクスチャアトラスとは、キャラクターのパーツを平面上に並べた画像のことです。
この設定をしないとViewerに読み込むためのmoc3ファイルを生成することができません。
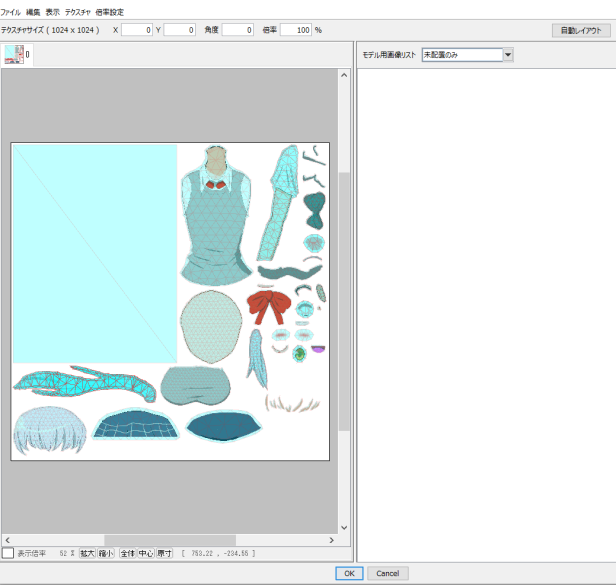
作業はモデルワークスペースで行います。
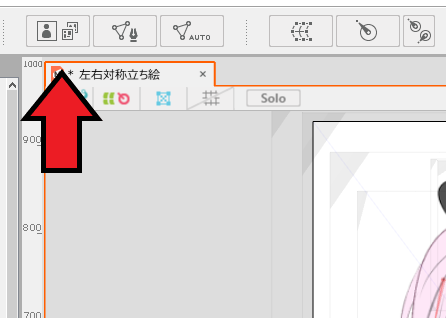
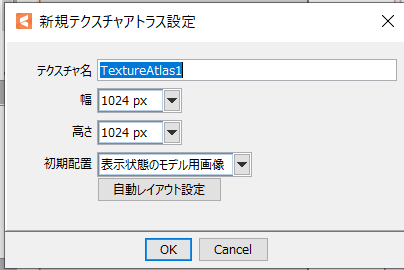
最初に赤い矢印のテクスチャアトラスの編集をクリックします。

このような画面になります。このままでいいのでOKをクリックします。

キャラクターを構成するパーツが自動で並ばれます、上級者になれば自分でパーツの配置を決めることができますが初心者は自動レイアウトを選んだほうが無難です。
その後下のOKをクリックします。
moc3ファイルを書き出す
テクスチャアトラスの設定ができたら読み込むためのmoc3ファイルを書き出します。
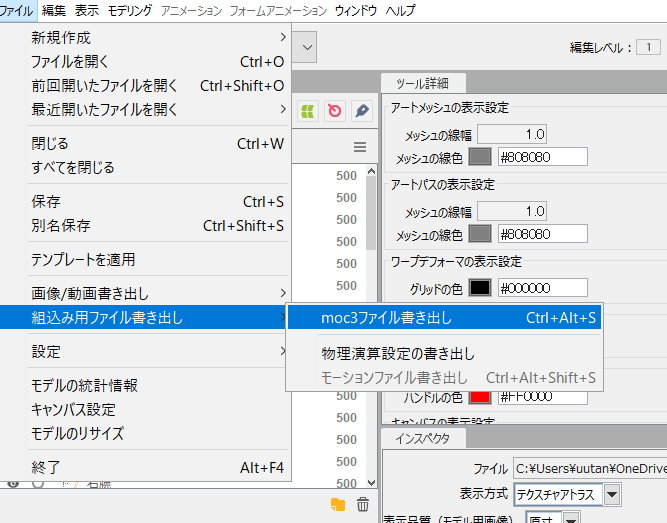
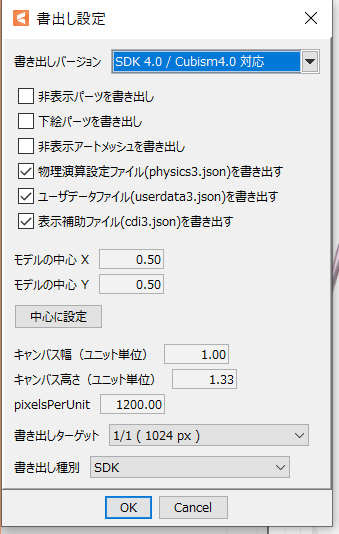
次にファイル、組み込み用ファイル書き出しからmoc3ファイル書き出しを選びます。

設定は上の画像の通りにします。そしてOKを選びます。

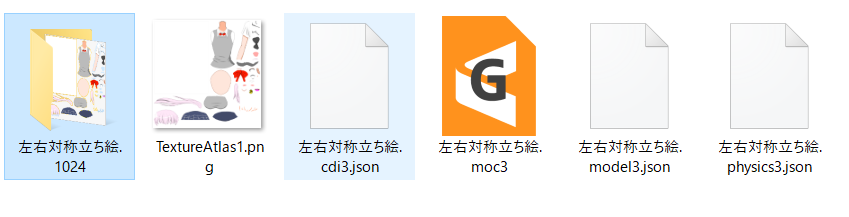
すると指定した場所にmoc3とjsonファイルが作られます。
moc3ファイルの作成はこれで完了です。
シミュレーション用モーションを作る
次は動作を確認するためのモーションファイルを作ります。
moc3ファイルでも動きを検証できますが、顔を横に振る、笑顔を作るといった個別のモーションファイルをアニメーションワークスペースで作っておき、それを読み込んで検証することもできます。
そのためにはjsonファイルを個別に作る必要があります。
アニメーションワークスペースについてはこちらのページを参考にしてください。


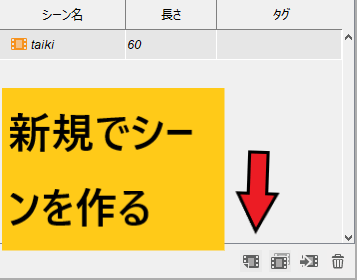
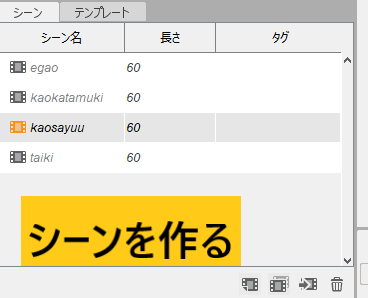
赤い矢印のボタンをクリックすると新規でシーンを作ることができます、その隣が複製するボタンです。

このようにシミュレーションしたいモーションを作成します、名前はローマ字入力がいいです、日本語入力だと読み込んだ時エラーになることがあります。
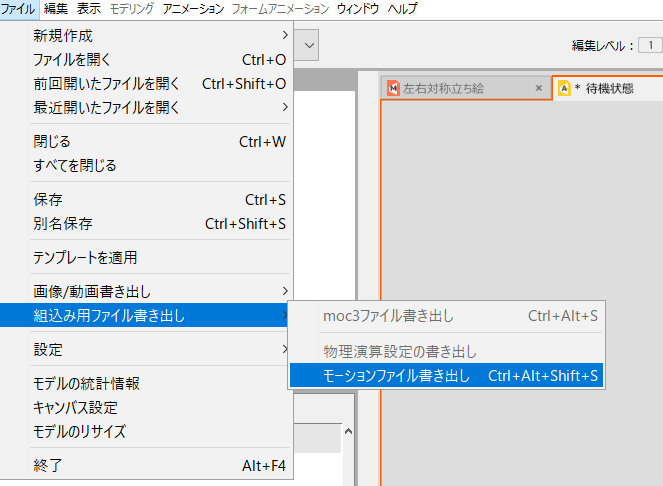
検証したシーンを作成したらファイル、組み込み用ファイル書き出しからモーションファイル書き出しを選びます。

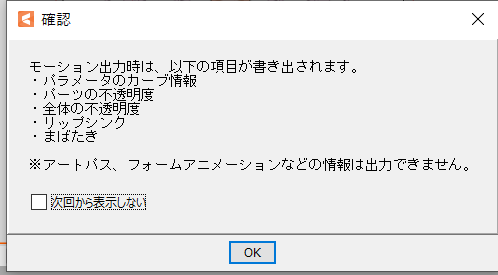
このような画面がでたらOKをクリックします。

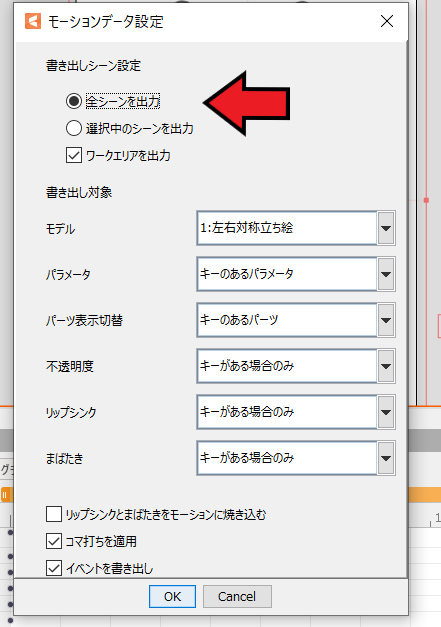
その後モーションデータ設定という画面になります。全シーンを出力をチェックすれば全てのシーン、選択中のシーンにチェックすれば選択中のシーンのみ書き出されます。
これでモーションファイルの作成は終了です。
Live2D Viewerを起動する
次はviewerを起動します。

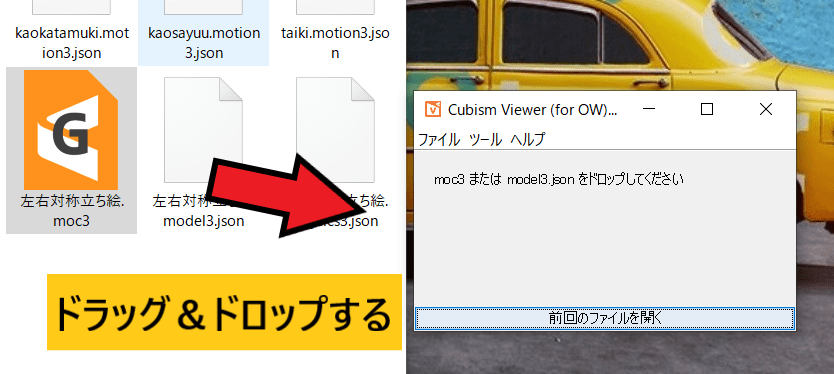
Live2Dをインストールしたときこのようなアイコンも作成されたはずです、こちらをダブルクリックして起動します。
するとmoc3またはmodel3.jsonをドロップしてくださいと出るので、先ほど書き出したmoc3ファイルをドラッグ&ドロップします。
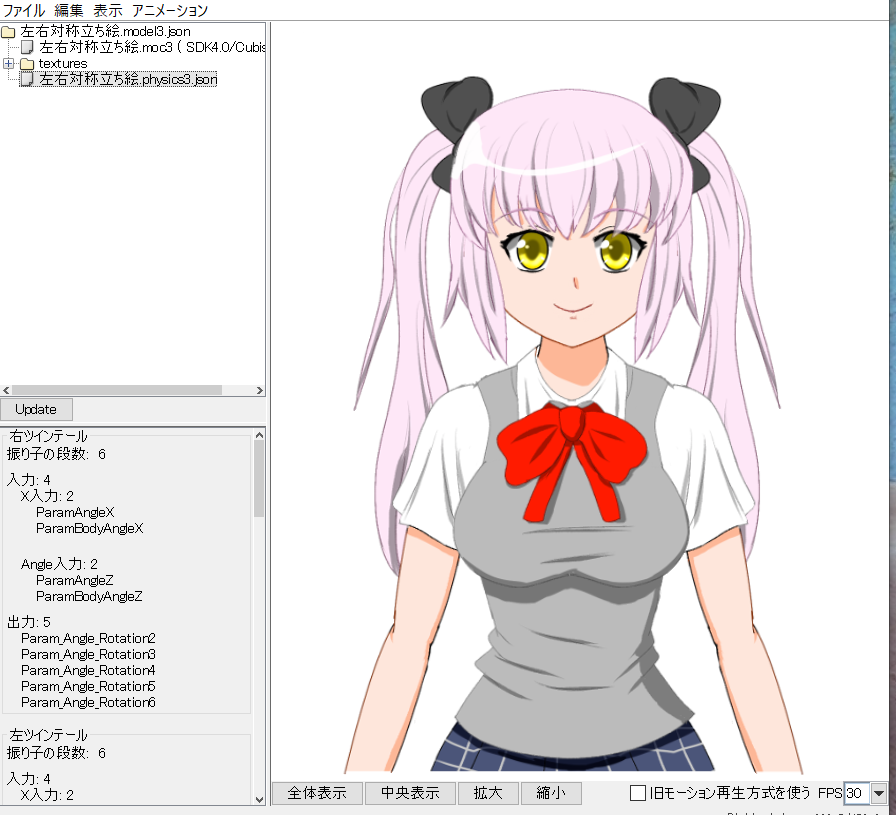
するとこのような画面になります、ここは物理演算画面と同じでマウス操作でモデルを動かすことができます。
物理演算についてはこちらから

viewerはあくまで動きを確認して検証するだけなのでこのようにシンプルな画面になります。
モーションファイルを読み込む

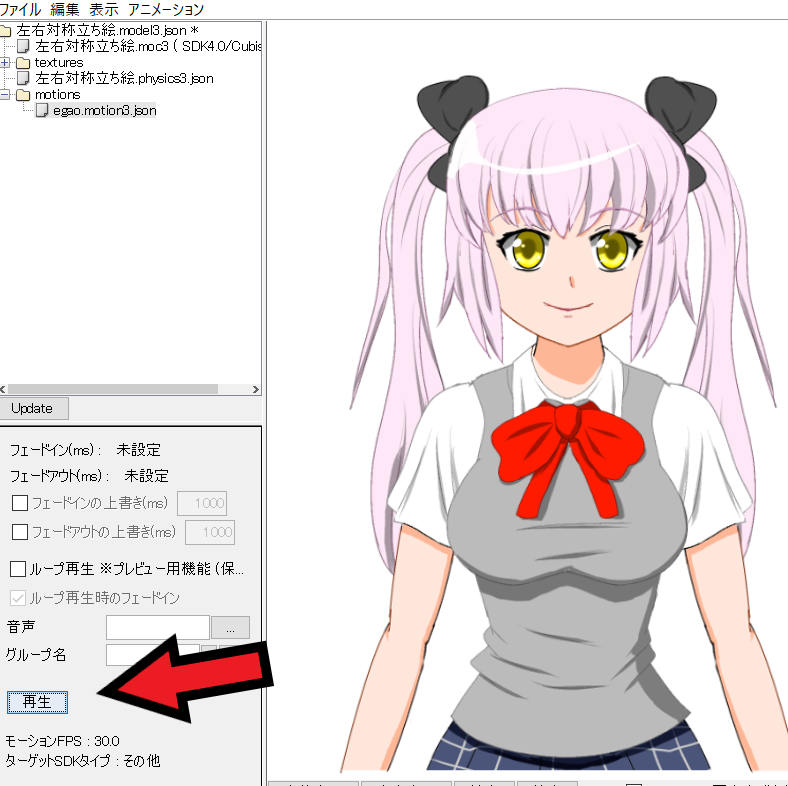
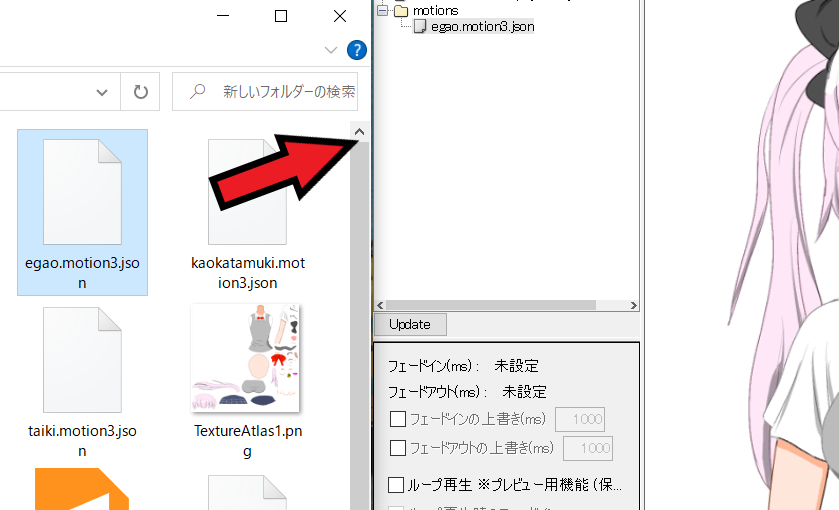
次は作ったモーションファイル(json)を読み込ませます、やり方はドラッグ&ドロップです。
モーションファイルを読み込んだら下の再生ボタンをクリックして動きを確認することができます、もしくはファイルを選んでダブルクリックです。
実際にモーションを動かしている時の動画がこちらです。
Viewerを使えば実際にどのように動くか検証しやすくなります。いろいろと試してみてください。