
Live2Dのクリッピングと反転マスク機能ってなんですか?覚えておくといいことありますか?

クリッピングと反転マスクは覚えておくと表現の幅が広がります。今回はそれらについて説明しますね。
簡単に言うとクリッピングは指定した部分だけ表示する機能で、反転マスクは指定された部分だけ非表示にする機能です。
このクリッピングと反転マスク機能をマスターすると色々な表現を作れますよ!
今回はクリッピングと反転マスクの使い方を解説します。
この記事を読むと・Live2Dのクリッピング機能と反転マスクについてわかります。
・反転マスク機能について知りたい
クリッピングと反転マスクの使い方!
クリッピングの使い方
クリッピングの使い方は瞬きしたとき瞳を見えなくするのが有名です。
まばたきのやり方についてはこちらを参考にしてください。

ほかには影パーツを指定した範囲内のみ表示する方法があります。
この方法を使えば髪の毛や服が動いたら影も一緒に動くモーションを作れます。
クリッピングのやり方
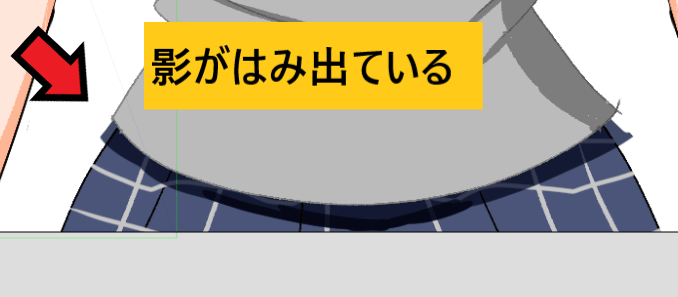
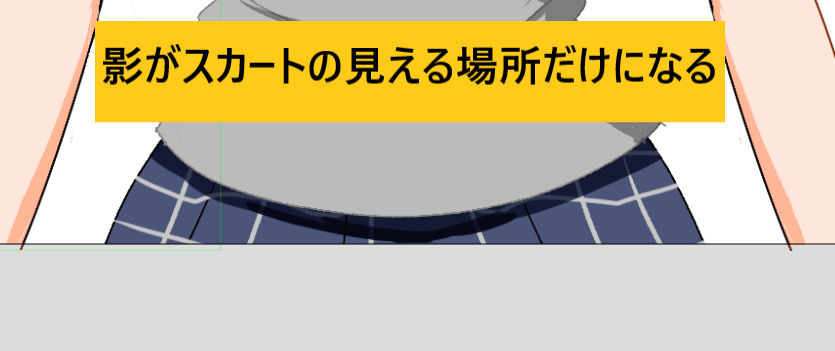
例えばこれは服パーツの下に影パーツを作っている状態です。今ははみ出ています。

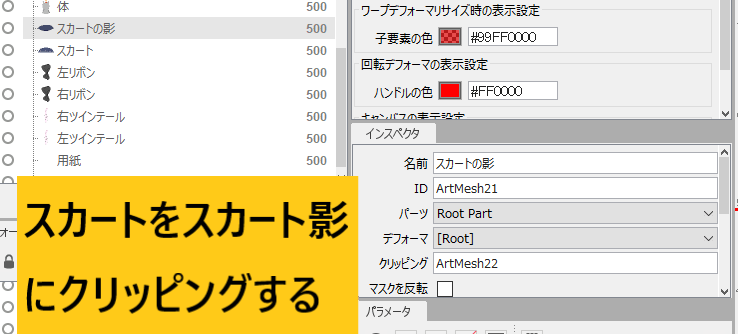
スカートが見える場所だけ影パーツを表示したいのでスカートのIDをスカート影パーツにクリッピングします。

するとスカートが見える場所だけ影パーツが表示されます。
クリッピングは表示させたい場所のIDを対象パーツのインスペクタ欄にクリッピングするのが基本です。
反転マスクを使った作り方
次は反転マスクを使った作り方を紹介します。反転マスクはクリッピングの逆で、表示させたくない場所を指定します。
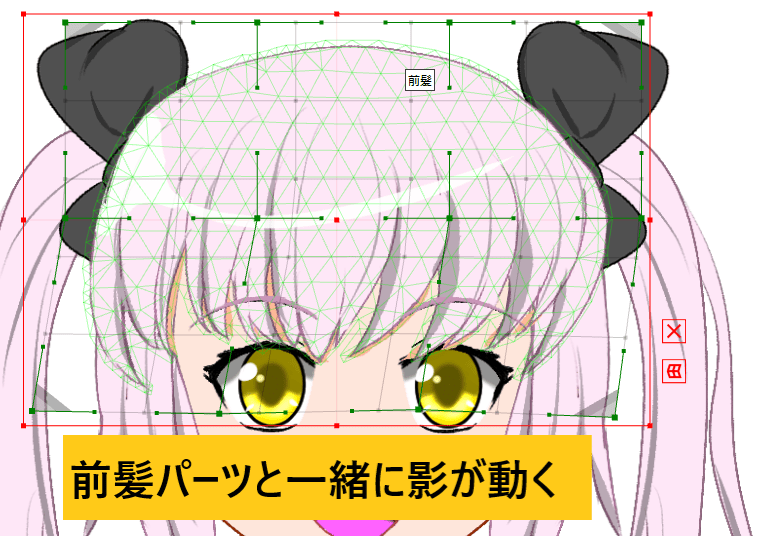
今回は前髪パーツが動いても目のパーツが見えるように作っていきます。
例えば前髪パーツが動いたら目が隠れて見えないことってありますよね、ですが反転マスクを使えば前髪で目が覆いかぶさっても目のパーツが見えるようにできます。
前髪パーツの動きを作る
最初に前髪が動いたら前髪の影も動くモーションを作っていきます。
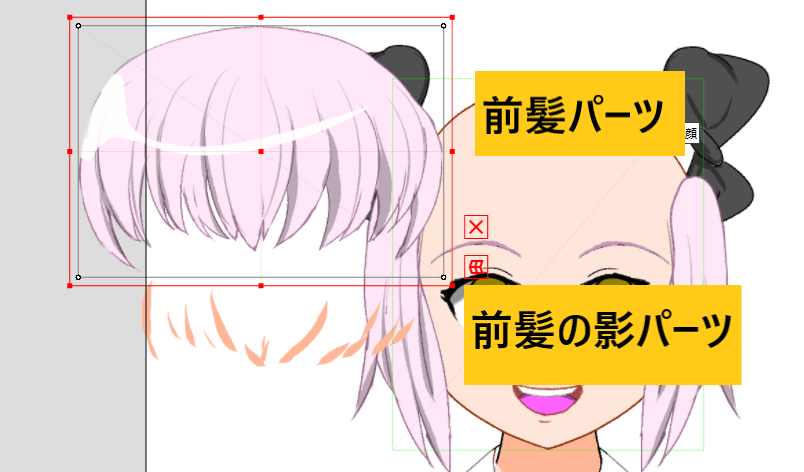
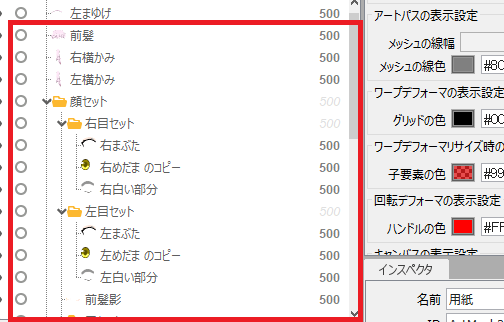
パーツの構成は前髪パーツの下に前髪の影パーツを配置します。
次に前髪用ワープデフォーマを作ります。
ワープデフォーマの使い方はこちらのページを参考にしてください。


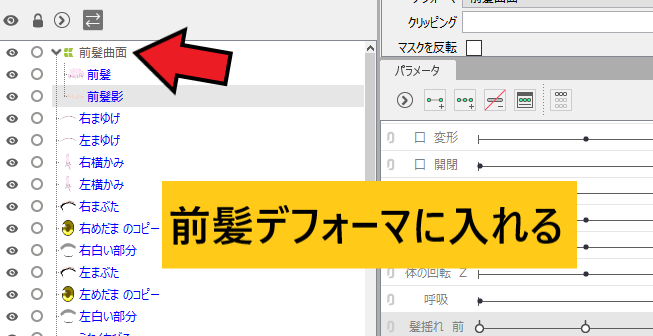
前髪ワープデフォーマを作ったら前髪影パーツを入れます。

そしてパラメータで動きをつけると前髪パーツが動いたら、影パーツも一緒に動くようになります。

前髪影パーツは顔の肌色部分を使っているので上の画像のように前髪と影パーツの間に横髪の毛、目のパーツを入れるといいです。
クリスタでマスク用レイヤーを作る
次はクリスタでマスク用レイヤーを作っていきます。
クリスタはLive2Dの推奨ペイントソフトで、色々な機能を持っているためおすすめです。
クリスタについてはこちらで説明しています。


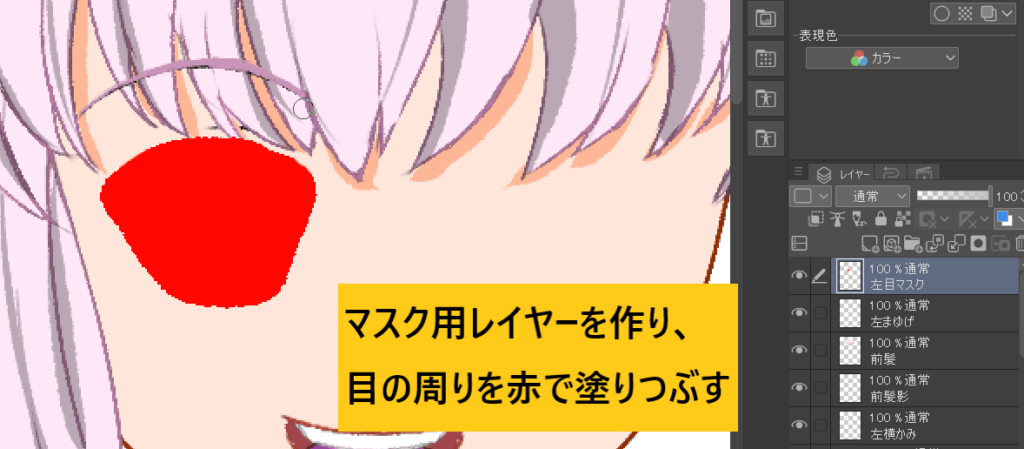
まず新規でマスク用レイヤーを作り、目の周りを赤色で塗りつぶします。

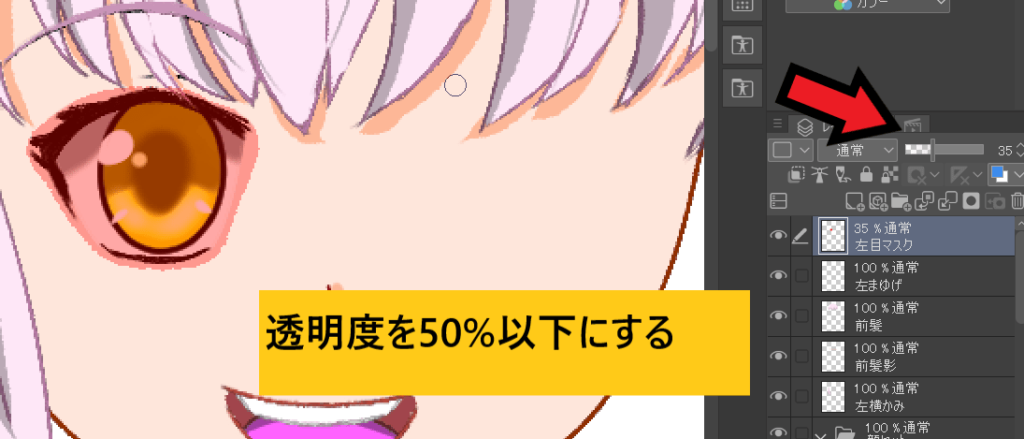
次に透明度を50%以下にします。

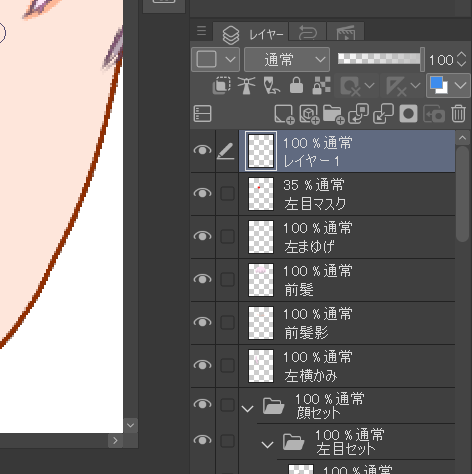
次に新規レイヤーを作ります。

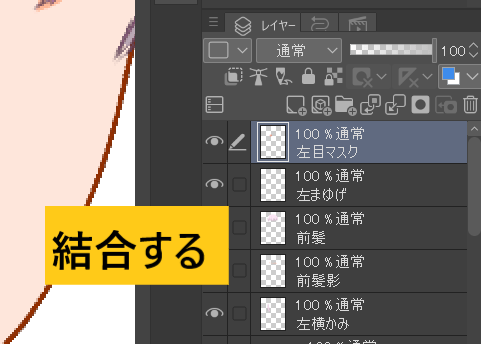
その新規レイヤーとマスクレイヤーを結合します。
これでクリスタでの作業は終了です。
Live2Dにレイヤーを読み込む
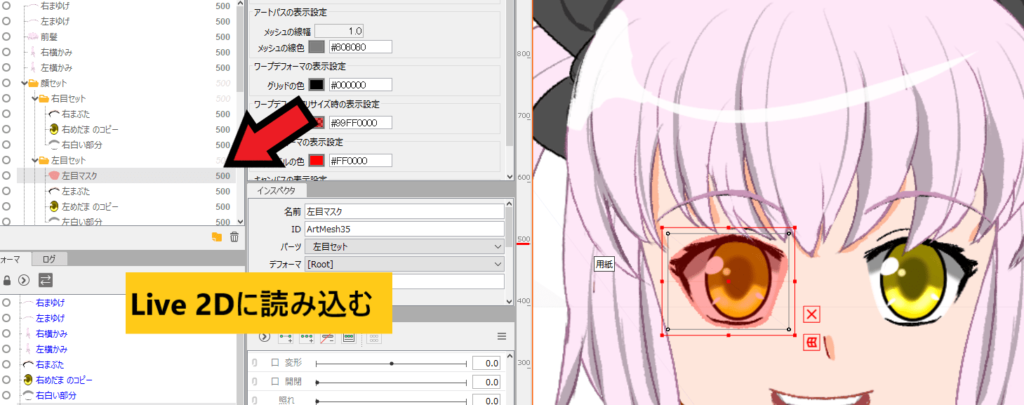
作ったマスクpsdファイルをLive2Dに読み込ませます。
psdファイル再インポートのやり方はこちらページを参考にしてください。


読み込んだマスクパーツを左目フォルダーに入れます。
反対側に反転コピーする
左側のマスクレイヤーを反転コピーして右側のマスクパーツも作っておきます。
反転コピーのやり方はこちらのページを見てください。

IDをクリッピングしてマスクを反転する

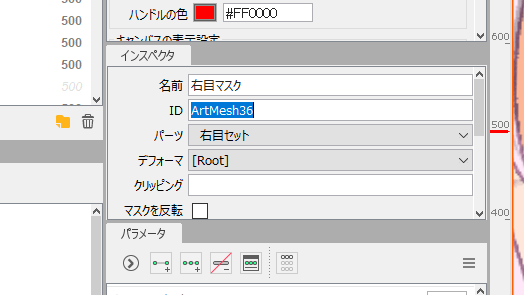
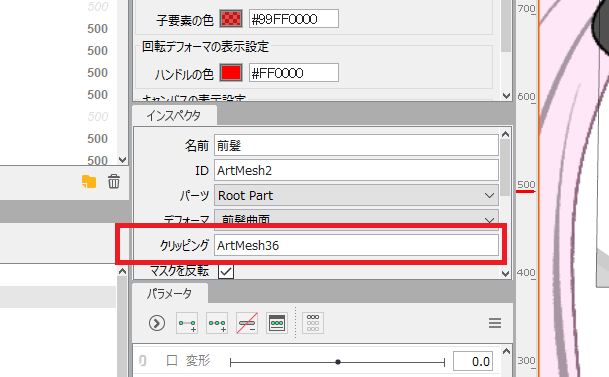
その後右目マスクパーツのIDをコピーします。

コピーしたIDを前髪パーツのインスペクタ欄、クリッピングに貼り付けます。
その後マスクを反転にチェックを入れます。

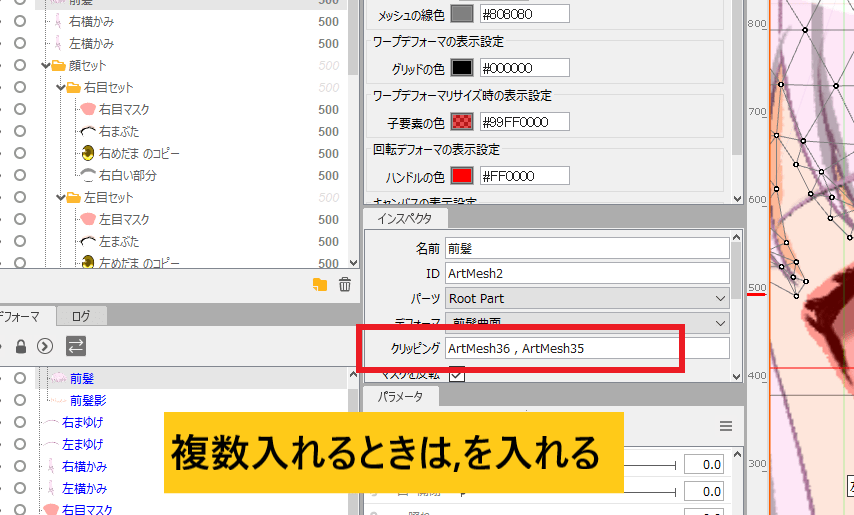
左側のマスクパーツIDも貼り付けます、複数のパーツをクリッピングするときは間に「,」コンマを入れて貼り付けをします。
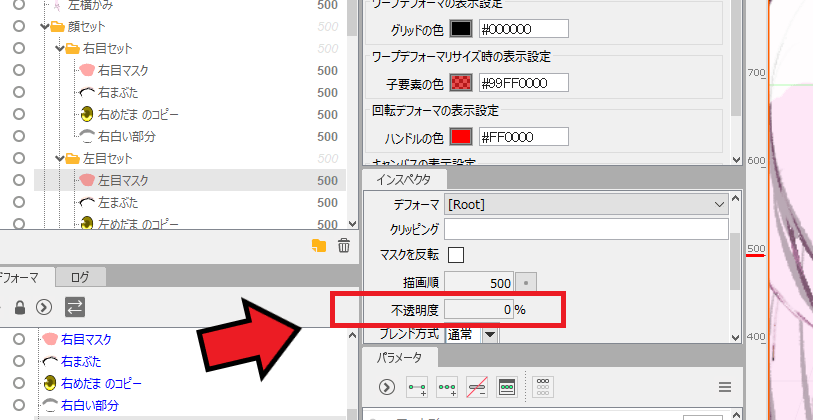
不透明度を0%にする
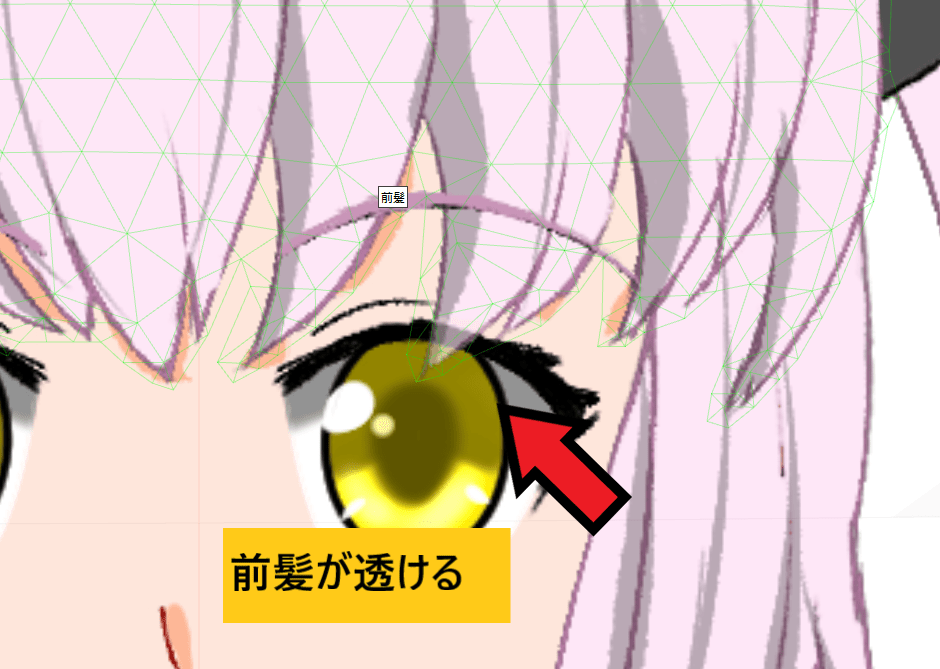
その後左目マスクと右目マスクのインスペクタ欄にある不透明度を0%にします。

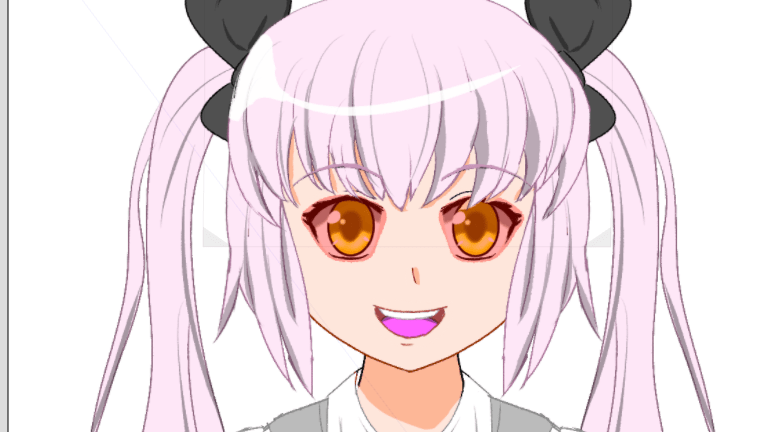
そして前髪パーツを動かしてみると透けて目が隠れないようになります。
以上が反転マスクを使った目が隠れないようにするやり方です。
まとめ