読み込んだイラストにメッシュを追加できたので実際に動かしてみようと思いました。
それで調べるとワープデフォーマを使って動かすみたいですが、「なにそれ?」と思っちゃいますよね。
なので今回はアートメッシュを動かすワープデフォーマ、回転デフォーマを解説します。
この記事を読むと・ワープデフォーマと回転デフォーマの使い方がわかります。
・回転デフォーマを知りたい
Part4 Live2Dワープデフォーマ、回転デフォーマのやり方
パーツに動きをつけよう
ここからは実際にパーツに動きをつけていきます。
すでにパーツにメッシュをつけているのが条件です。
実はアートメッシュを直接動かして動きをつけることは可能ですが、頂点を一つ一つ動かして作業するのはすごく大変です。
そこで大変な作業をワープデフォーマを使って作業しやすくします。
ワープデフォーマの使い方
まずは前髪に動きをつけたいと思います。
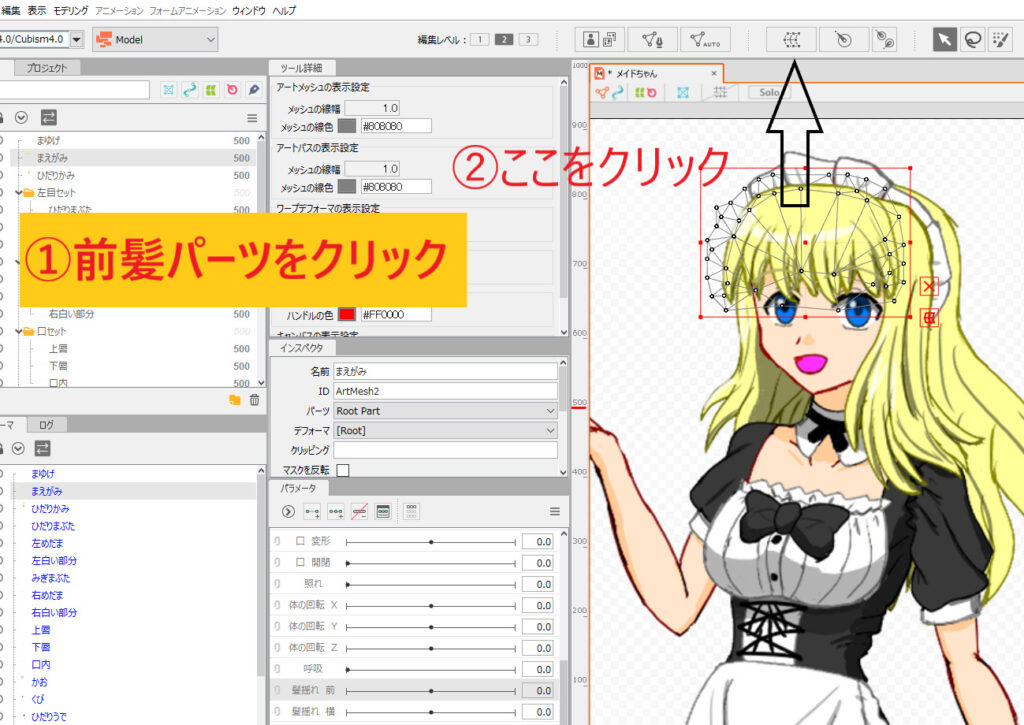
まずは前髪のパーツをクリックします。そうするとアートメッシュ状態の前髪パーツが選択されます。
アートメッシュは右側の白い丸がそれぞれつないで三角形を作っているものです。
その後矢印の位置にある、ワープデフォーマの作成をクリックします。
アートメッシュをつけないとワープデフォーマをつけることができません。メッシュについてはこちらから確認できます。


その後名前のところに分かりやすい名前を書きます。
とりあえずベジェの分割数は3×2にしておきます。
ベジェとはワープデフォーマを何等分するかです。
今回は横3等分、縦2等分としています。
横に長い長方形の形はこの数値でいいと思います。
気に入らなくてもベジェ数値は後でインスペクタ欄で自由に変えられます。
そうすると前髪パーツの部分に緑の四角い枠ができました。
これがワープデフォーマです、今回の重要なポイントです。
デフォーマの設定ができたら髪揺れ前パラメータのところに動きを記憶するキーを入れます。
キーとはパラメータ上にある形状を記憶している点のことです。キーによって指定された形状をキーフォームといいます。
まずは作ったまえがみ曲面(デフォーマ)をクリックして、パラメータにある髪揺れ前をクリックします。
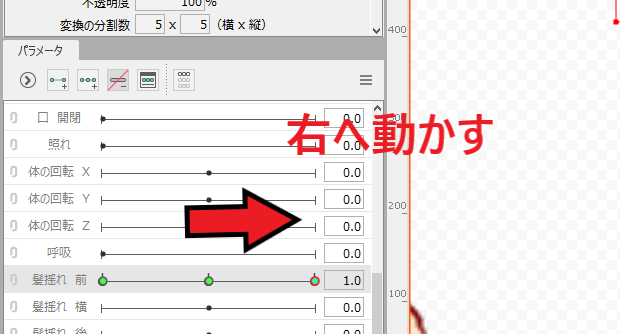
その後矢印のキーの3点追加をクリックします。そうすると緑の丸い点が3つ並びました。

そして真ん中に赤い丸があると思います。それを右へドラッグします。
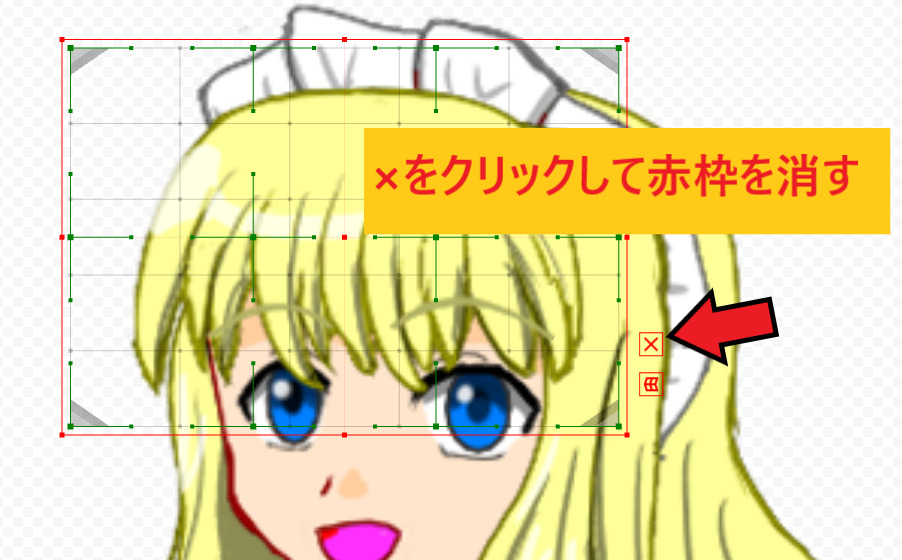
その後ワープデフォーマの赤い枠のXをクリックします。そうすると赤い枠が消えます。

次にワープデフォーマにある緑枠の丸い部分をマウスで掴みながら右へドラッグします。

左右の緑の丸い点も動かします。次に反対側の動きも作りますが簡単に設定する方法があります。
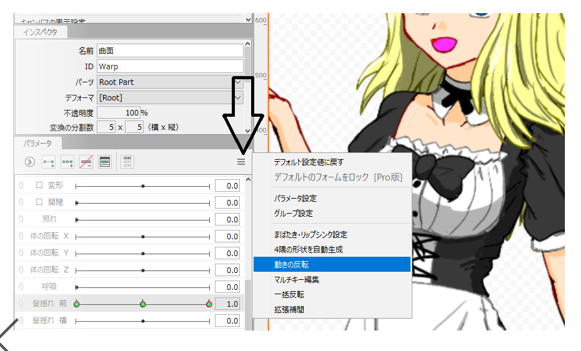
三本線をクリックして動きの反転をクリックします。

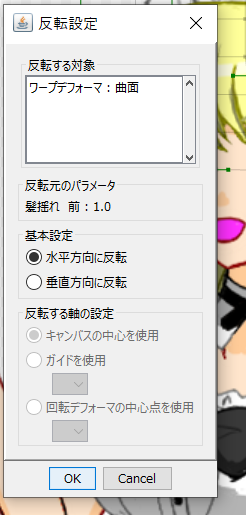
そうするとこのような画面がでます。
水平方向に設定したので水平方向に反転にチェックを入れてOKをクリックします。
そうすると前髪の反対側にも動きを設定することができました、これで完了です。
回転デフォーマの使い方
次は回転デフォーマの使い方を解説します。
例えば顔、腕や足といったまっすぐなパーツですが、ワープデフォーマで動きをつけようとすると不自然な形になって難しいですよね。
不自然になるのは嫌ですよね、そんな時は回転デフォーマを使います。

まず顔の傾きを作るために準備をします。
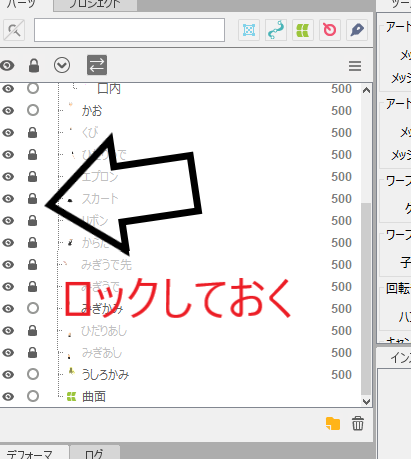
いろいろパーツがあるので、余計なものを選択しないように矢印の位置をクリックして編集したくないパーツをロックします、ロックはいつでも解除可能です。
まず顔のワープデフォーマを作ります。
最初にかおのパーツをクリックします。
その後ワープデフォーマを作成し、ベジェの分割数は2×3にしています、ここの数値は後で変えられます。

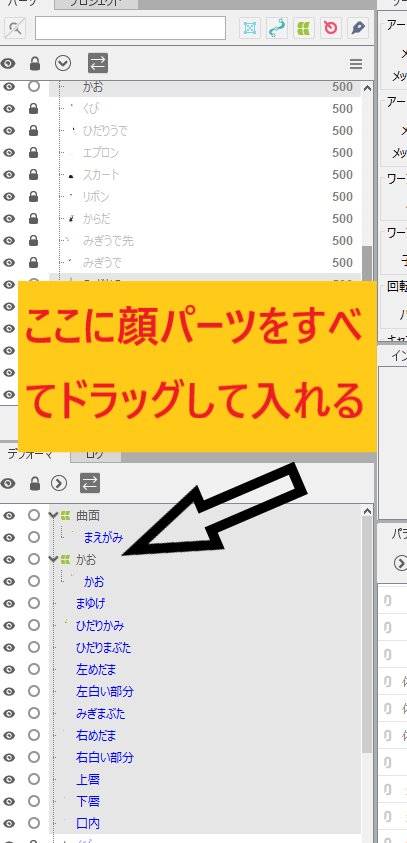
その後ctrlキー+aで顔に含まれるパーツを全選択して顔のワープデフォーマにドラッグアンドドロップします。
これで顔のワープデフォーマの中に顔のパーツがすべて入りました。

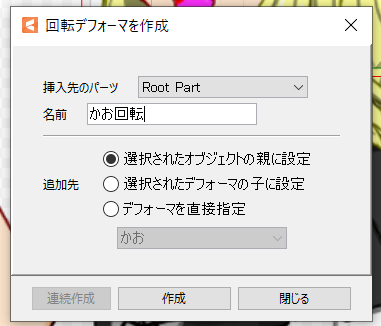
その後顔のデフォーマを選んだ状態で矢印の回転デフォーマの作成をクリックします。

この画面がでます、作成をクリックします。

そうすると赤いマーカーが出ます。
この赤いマーカーをctrlキーを押しながら顔のあごまでドラッグします。
そうしたらパラメータの3点キーを設定します。
これは先ほどのワープデフォーマのやり方と同じで動きをつけて、キーに顔の傾きを記憶させます。
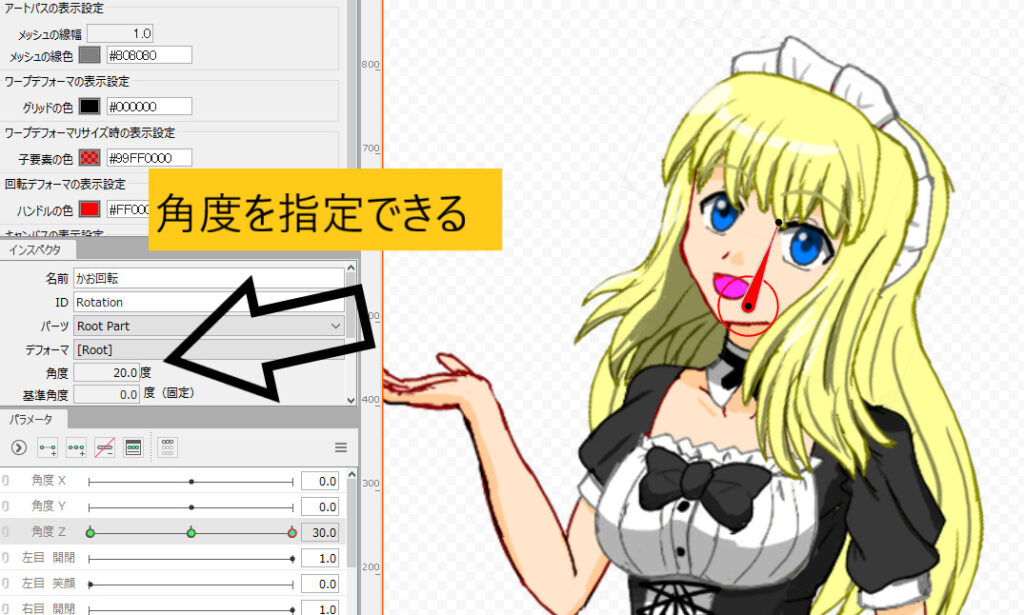
「20度正確に傾けたいんだよ!」ってツッコミが来る前に言います。
大丈夫です、矢印のところのインスペクタ欄に角度を指定するところがあります。
ここに角度の数値を入力することで正確な角度を入れることもできます。
ctrlキーを押しながら矢印の先を動かすこともできる

ctrlキーを押しながら回転デフォーマの矢印を動かすことができます。
初期状態だと上を向いていますが、この状態だと動きをつけにくいですね。
そのため矢印先を回転して動きをつけやすくしましょう。
回転デフォーマは何かを基点にして動かすときに便利なものです。顔を傾けたり、腕、足を動かすときに便利な機能ですよ。
ワープデフォーマと回転デフォーマは文章だと何だかわからないと思いますが、動かしてみるとこんなものなのかとすぐに理解することができます
Live2D解説をYoutube動画で見る
「動画じゃないとよくわからない」と思う方はこの動画を見てください。