Live2Dではキャラクターを動かしてアニメーションを作ることができます。
アニメーションといっても1枚1枚手書きで描いていくのではなく、モデルを動かして動きを記録していく感じです。
アニメーションはLive2Dの集大成の部分です!必ずマスターするようにしましょう!
今回はLive2Dでアニメーションの作り方を解説したいと思います。
この記事を読むと・Live2Dのアニメーション作業がわかります。
・アニメーションの設定方法を知りたい
Part 16Live2Dアニメーションの作り方!
Live2Dで動きをつけて動画にするにはアニメーションワークスペースという画面で設定をします。
今回はアニメーションワークスペースの基本操作を説明します。
アニメーションワークスペースに行く
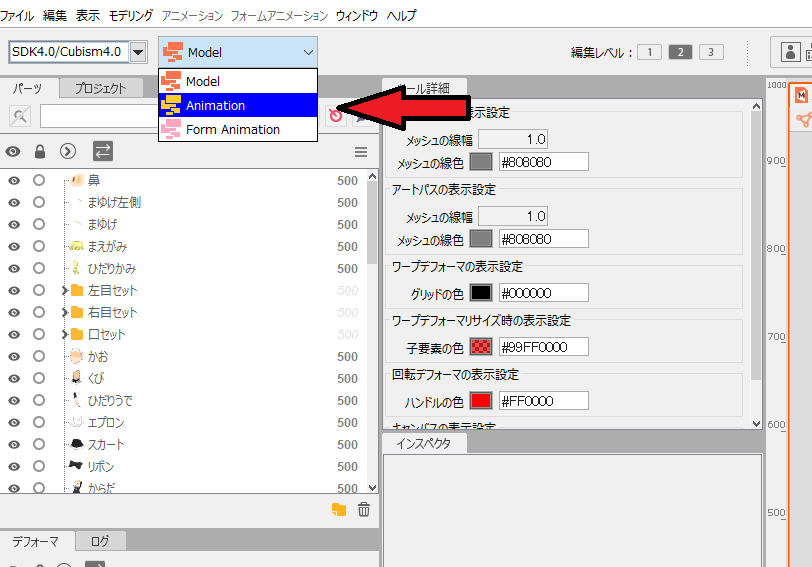
最初にLive2Dを起動したときの画面はモデルワークスペースといいます。
この画面でキャラクターにモーションをつけていきます。
そしてモデルワークスペースで動きをつけた後、アニメーションを作るためのアニメーションワークスペースに切り替えて動画等に書き出しします。
切り替え方法は画面上のプルダウンからAnimationを選びます。
モーションファイルを読み込む

その後アニメーションワークスペースの画面になります。
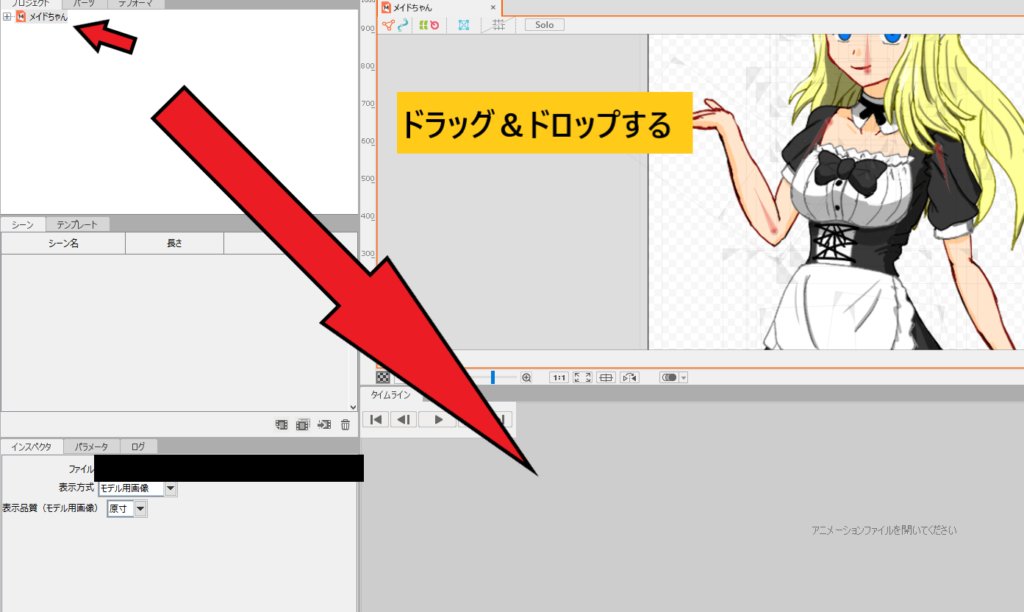
モデルワークスペースから切り替えた場合左上にモーションを付けたファイルがあるはずです。
それを右下の灰色の部分にドラッグ&ドロップします。

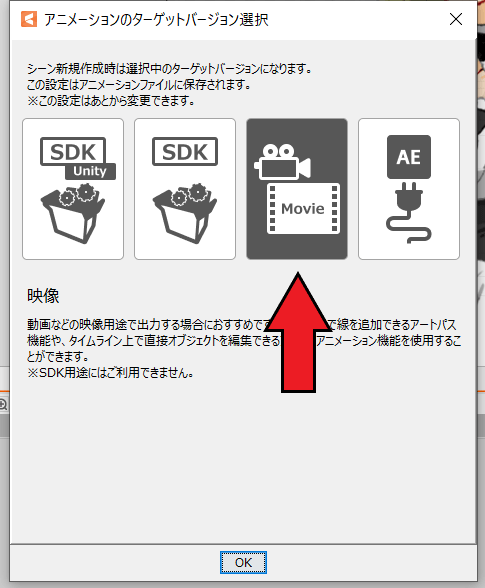
するとこのような画面がでます。
左から1番目と2番目のSDKという文字があるものはゲーム(Unity)等に使うときに選択します。
今回はうごイラ(映像)を作りたいので左から3番目のMovieと書かれたものを選びます。
一番右はAEプラグインといってAffter Effectsというソフトでモーションを作るときに使います。

また、Live2Dには音声やBGMも入れることができます、詳しくはこちらのページで。


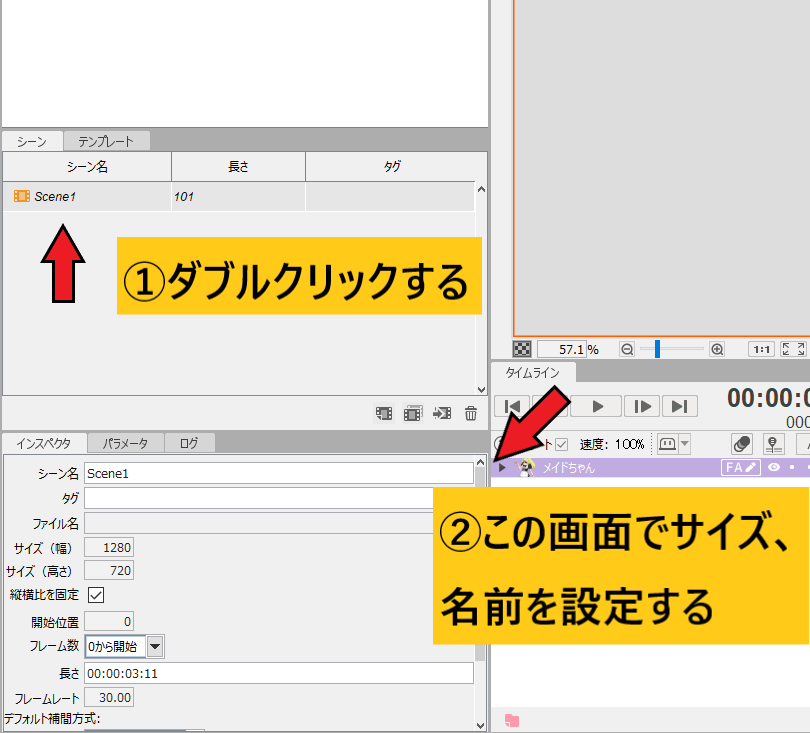
その後画面真ん中のシーン名というタブにScene1というファイルがあります。
それをダブルクリックすると下にインスペクタ欄が表示されます。
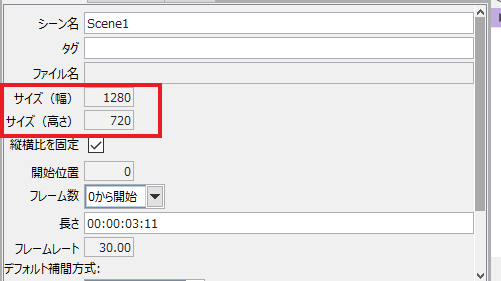
ここで名前や画面サイズ、アニメの長さを設定します。
キャンバスのサイズを調整する
最初にキャンバスのサイズを変更しましょう。イラストを描く時のキャンバスのサイズ変更と同じです。
初期値のサイズだとモデルを表示するスペースが合っていないと思うのでここの数値を調整します、というより絶対合っていないです!
縦横比を固定をチェックすると縦と横の比率を固定した状態で数値を変更できます、縦、横のみ変更したい場合はここのチェックを外します。
キャラクターモデルの倍率を変更する
キャラクターイラストを拡大したり縮小したい場合は次の手順をします。

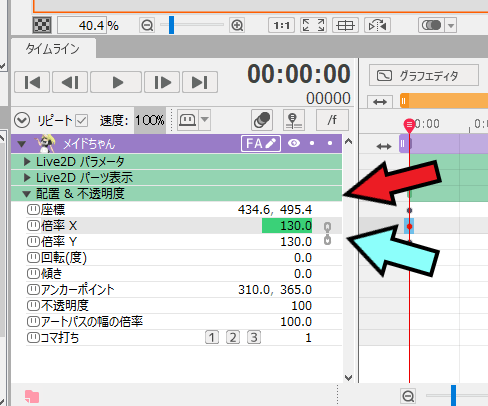
まず画面右側のタイムラインという画面下にある▼配置&不透明度をクリックしてそのリストを表示します。
その中にある倍率Xと倍率Yの数字を調整してキャラクターを拡大、縮小できます。
Live2Dタイムラインの説明
次はモデルを動かすライムラインの説明をします。
わからん!って状態かもしれませんが、ちゃんと説明します。
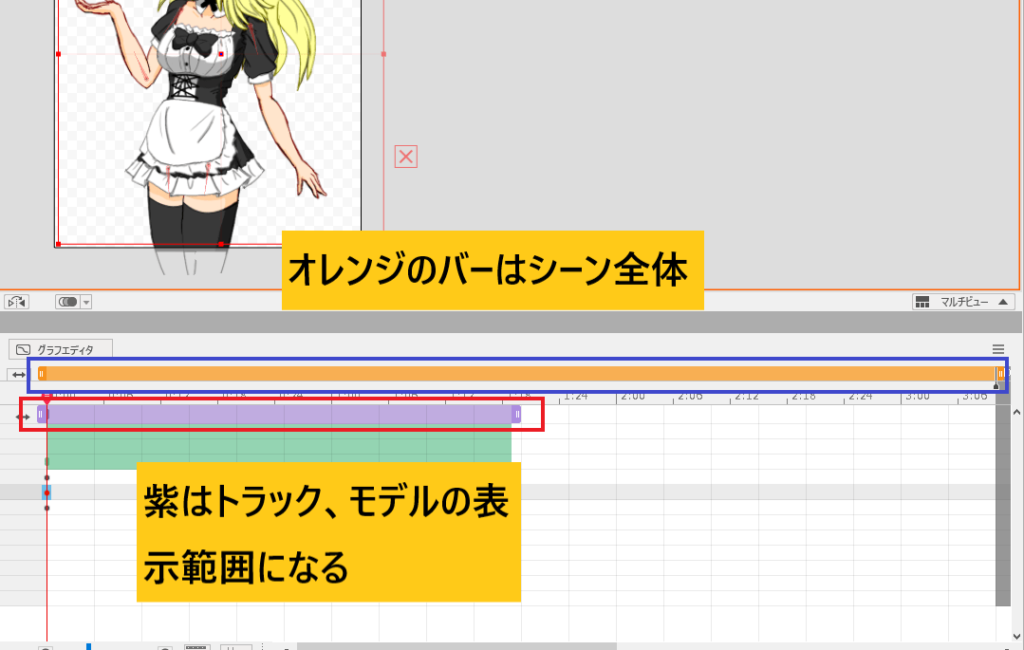
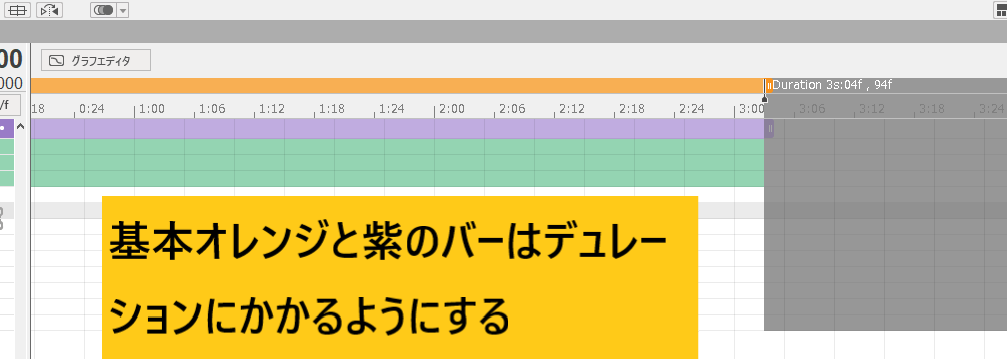
まずオレンジのバーはワークエリアといいシーン全体を表しています。
アニメーションはこのオレンジのバーで表示された部分までという意味です。
下の紫はトラックといいモデルを表示する範囲になります。
そして右側のグレーの部分はデュレーションといって動画の長さを表しています。
これは左のインスペクタ欄の長さと同じ数値です。

基本オレンジと紫のバーは右のデュレーションにかかるようにします、こうしないと途中でモデルの動きが途切れたりします。
タイムライン上の説明は以上になります。
モデルに動きをつけるキーフレームについて説明
次にモデルの動きをつけるキーフレームを説明します。
キーフレームとはタイムライン上にある点のことです。

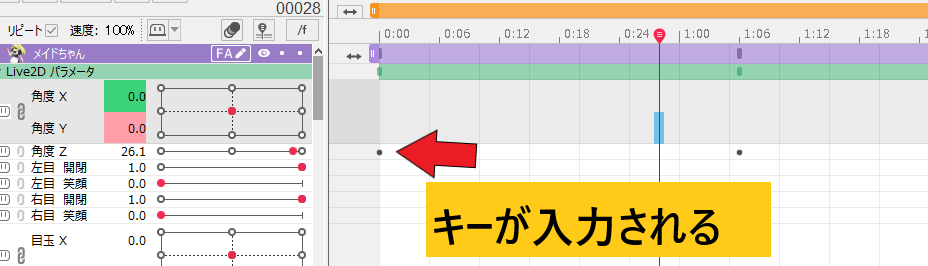
まずLive2Dパラメータをクリックします、その後モデリングモードで動きを付けたパラメータが表示されます。
このパラメータの丸い点をクリックすると右側にキーフレームが入力されます。
このようにキーフレームを打ちながらモデルの動きを作っていきます。
便利なキーフレームの入力方法
キーフレームはコピーして貼り付けができたり削除したりできます。マウスの右クリックでリストが表示されるので選択します。
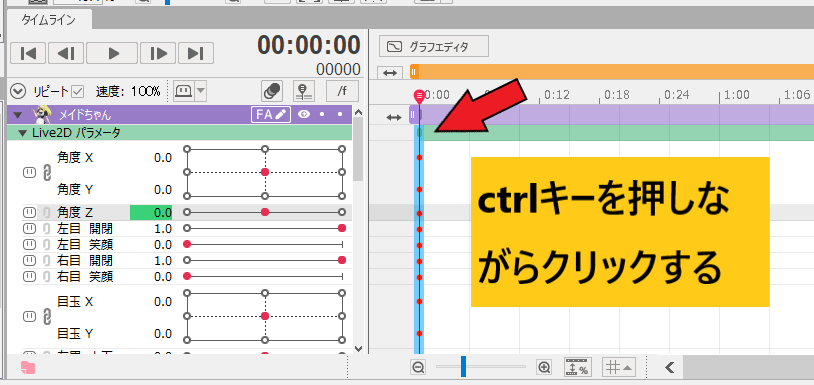
最初にすべてのパラメータのキーを入力しておく
最初にモデルの動きを作るときはタイムライン始めの部分にすべてのパラメータのキーを打っておきます。
打っておかないと初期値の動きがないためいきなり頭が傾いたりしてしまいます。
ctrlキーを押しながら緑色のバーをクリックするとすべてのパラメータのキーを打つことができます。

何度も使う動きはテンプレートを使う
まばたきや口パクという動きは何度も使うためいちいちキーを打つのは面倒です。
そのためテンプレートという機能で何度も使う動きを記録するのがおすすめです!これほんとに便利ですよ。
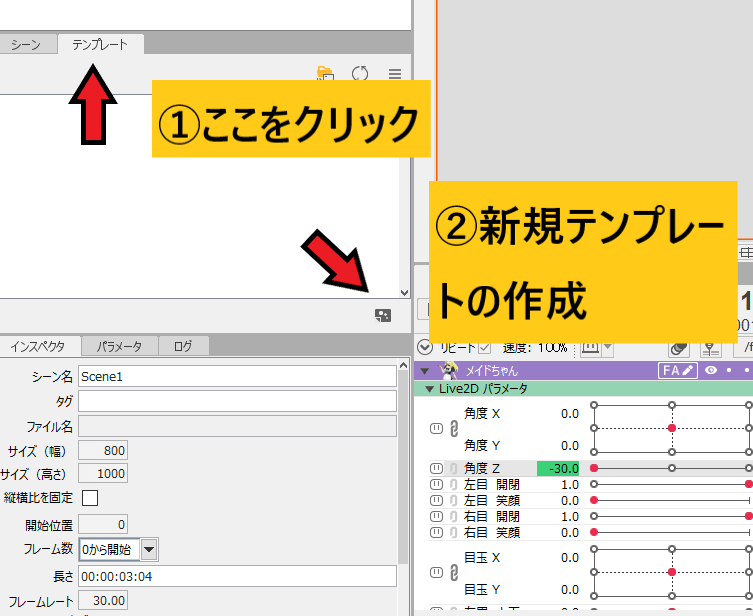
最初にキーフレームの動きをドラッグして選択状態にします。
そして左側中央のテンプレートというタブをクリックします。
その右下の新規テンプレートの作成をクリックして動きを記録します。
シャイ機能で使わないものを非表示にする
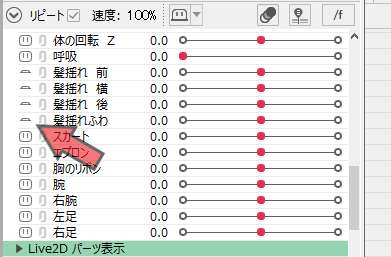
キーフレームをつけるとき、作成したパラメータが多いと探すのが大変ですよね。
そこで使わないパラメータ等を非表示にするシャイ機能を使います。

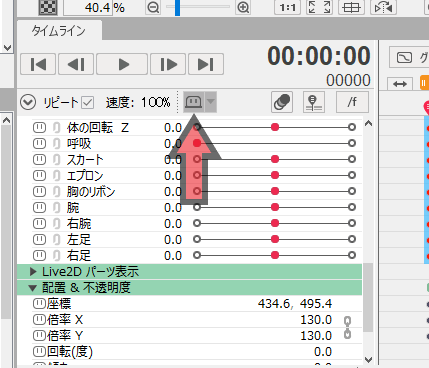
パラメータ左側のコンセントの差込口みたいなボタンをクリックするとへこみます。

その後上側の速度:100%右側のボタンをクリックすると先ほどへこませたパラメータが非表示になります。
もう一度上側のボタンを押せば非表示にしたパラメータを表示することができます。
ライムライン上の機能はまだたくさんありますが、一度に説明すると頭が混乱しますのでこれらをまず覚えたほうがいいです。
Youtube動画で作り方を見る
タイムライン、キーフレーム等の使い方は文章だけだとわかりにくいので動画にまとめました。