Live2Dでは各パーツをレイヤー分けしなければ上手にうごイラを作ることができません
作ったイラストをそのまま読み込んだだけだと動かせないことがあります
「せっかく頑張って描いたのに…」なんてパターン嫌ですよね?
なので今回はLive2Dに読み込むときのパーツ分けについて解説します。
この記事を読むと・パーツ分け作業がわかります。
Part2 Live2Dパーツ分けを解説
まずはイラストのパーツをレイヤーごとに分けよう
まずLive2Dに読み込むときはイラストをレイヤーごとに分けます。
ほとんどに方はイラストを描くとき、一つのレイヤーに全身を描いて色を塗ったり影を入れたりすると思いますが、Live2Dではこのやり方をしません!
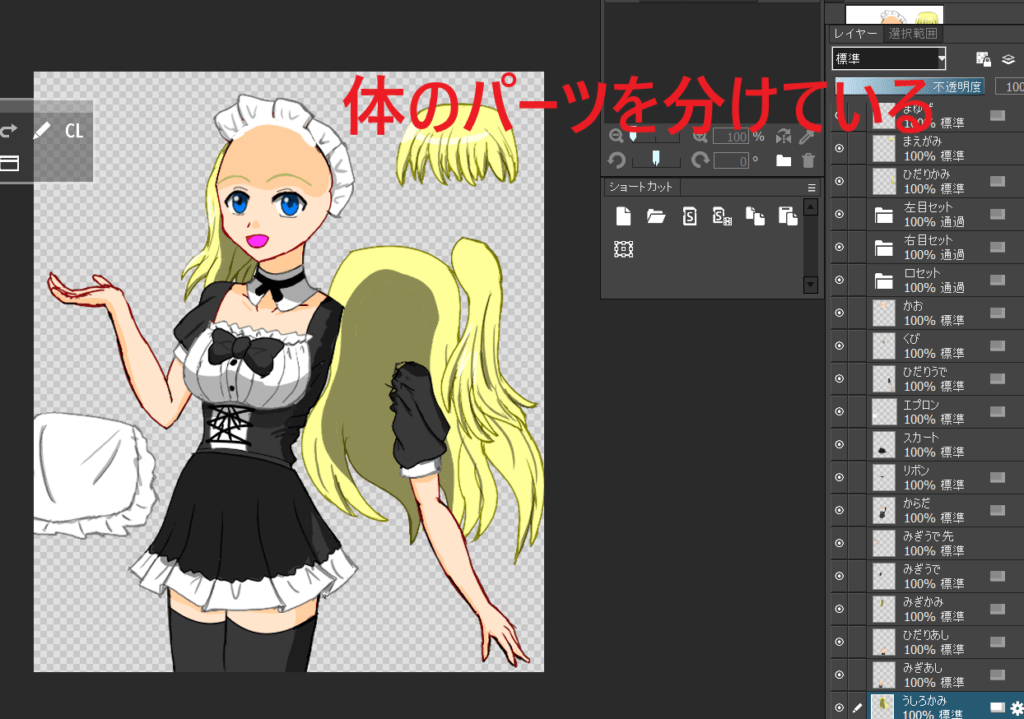
これが実際のレイヤー分けした状態です。
一見普通のイラストに見えます、でも右側のレイヤーが体ごとに分かれていますね。
このように前髪なら前髪だけを描いたレイヤー、左腕なら左腕だけを描いたレイヤーという風に1つのレイヤーに全て描くのではなく、各パーツを1枚のレイヤーに分けて描いているんです。
各パーツごとに分ける理由はアニメーション設定の時動かしやすくなるからなんです。
「どういうこと?」と疑問に思いますよね、この後説明するメッシュやデフォーマを使ってイラストを動かすのですが、1つのレイヤーに全身を描いてしまうと動かすのに苦労します。
イラストソフトで例えるなら、1つのレイヤーに全身を描くより体のパーツを個別のレイヤーに分けて描いたほうが後で、
「やべー、色間違えた!直さないと、わーん全部やり直すのめんどくせ~!」みたいな感じになった時修正がやりやすいですよね。
要はLive2Dもあんな感じなのでとりあえず体パーツはレイヤーごとに分けるのが基本です。
レイヤー分けするときに気を付けること
同じ名前は使わない
同じレイヤー名があると読み込んだ後に色々とエラーが出る原因になります。
髪の毛レイヤーが複数あるなら髪の毛その2という風に名前を変えておきます。
レイヤーマスクは使わない
レイヤーマスクは使わないようにします。
カラーモードはRGBにする
カラーモードがRGB以外だとPSDを読み込めません、RGBモードにしましょう。
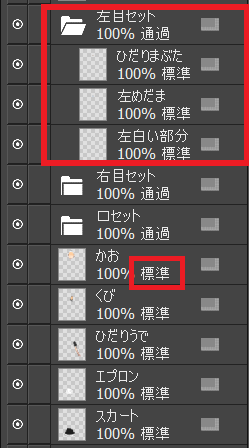
グループ分けしておくと便利

目のパーツや口のパーツは複数のレイヤーを使って表現するので、それらを一つのグループにしておくと後で楽になります。
レイヤーは通常か乗算にしておく
イラストソフトではレイヤーの種類をオーバーレイやスクリーンという風にいろいろと設定できますが、通常か乗算以外の状態でLive2Dに読み込むと意図しない色に変化する可能性があります。
なので影、ハイライトを結合したレイヤーは通常にしておきます。
どのくらい分けたほうがいいの?
おそらく初心者の方全員が思う疑問がこちら「どのくらい分けたほうが良いか?」の答えがこちら、
これは自分が普段行っている分け方です、ほかの方はもっと細かく分けていると思います。
ですが自分のイメージしたうごイラができれば分け方は何でもいいと思います。
左右対称正面のモデルをかんたんに描く方法
ちなみに今回使用しているイラストは左右非対称ですが、Vtuberは左右対称で正面を向いたイラストモデルを使用します、そのモデルをかんたんに描く方法はこちらから

Live2DにPSDファイルを読み込もう
実際にレイヤーごとに分けたPSDファイルを読み込みましょう。

まずはLive2D Cubismをダブルクリックします。

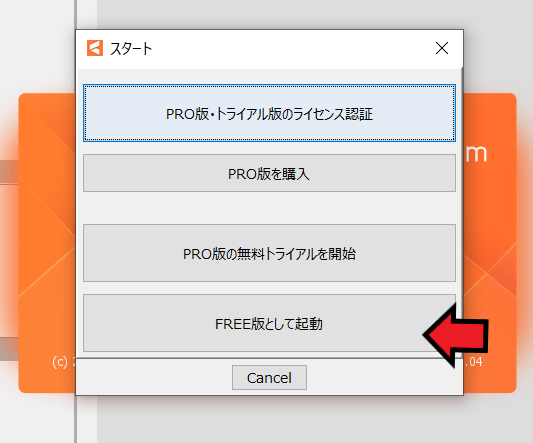
このような画像がでたら右上の×を押して閉じましょう。
今日は表示したくないなら左下のチェックを入れて閉じてください。

通常はpro版という有料を選択して作業をしていきます。
試しに使ってみたい方はパラメータ等に規制があるFREE版を選んでください。
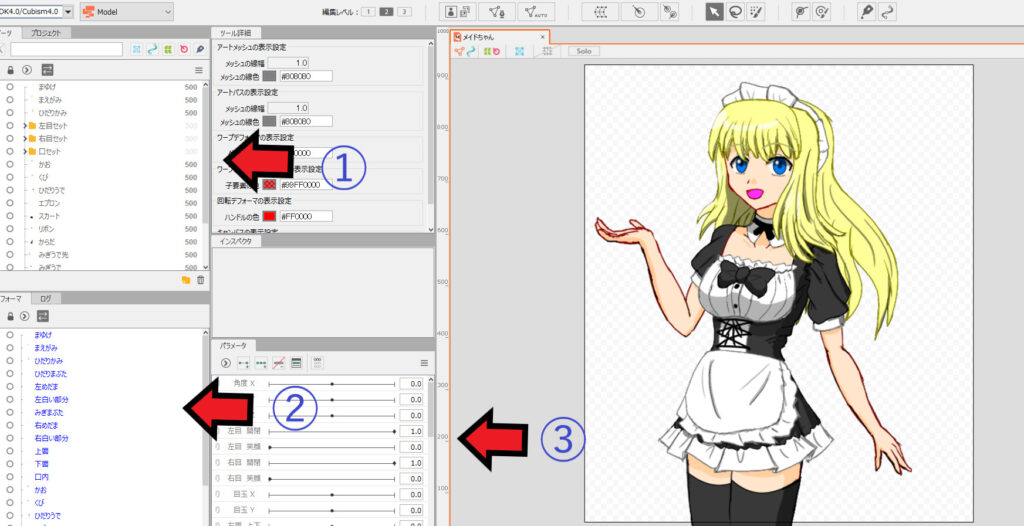
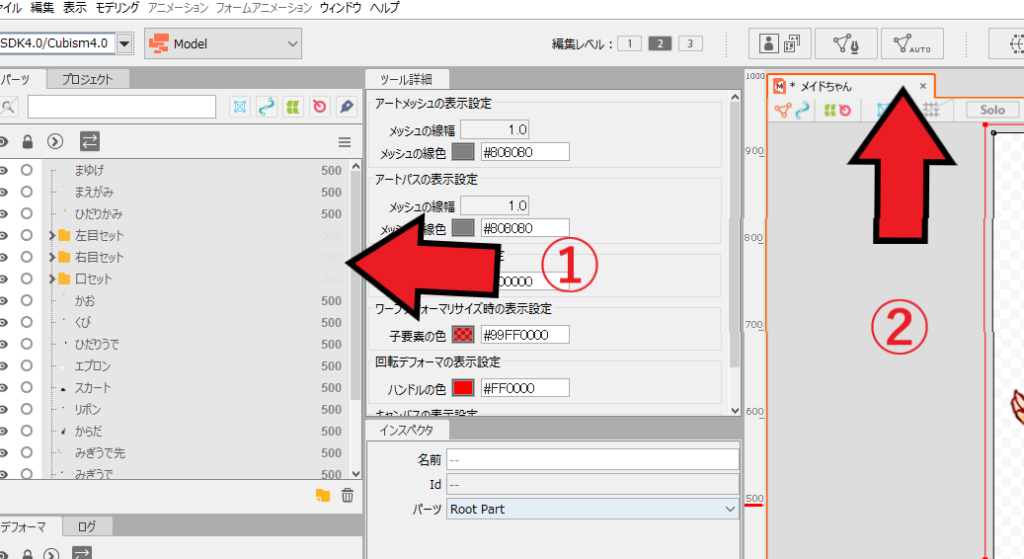
その後このような画面になると思います。矢印に番号が振ってありますね。
まず1番はパーツの欄はキャラクターの構成要素です。(前髪、顔、スカートなど)
こちらはイラストソフトから読み込んだ状態で表示されます。これらにアニメーションの設定をしてうごイラを作っていきます。
一番上が手前に表示されます、逆に一番下が奥に表示されます。これはイラストソフトと同じですね。

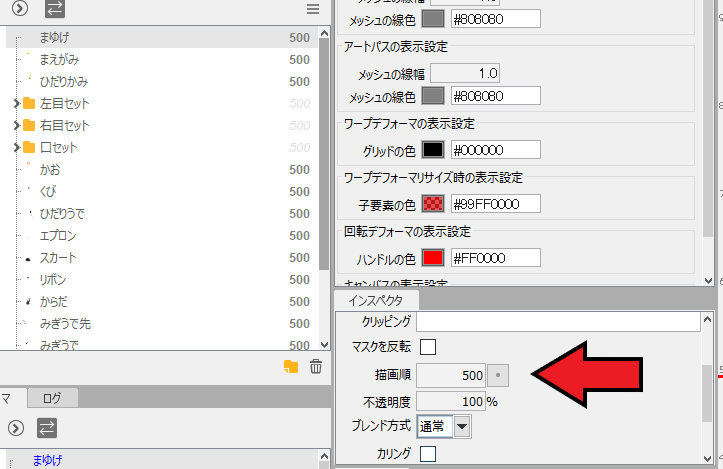
描画順を変えることで重なりを変えることができます。デフォルトではすべて500になっていると思いますが、こちらの数値を大きくすることでパーツを手前に移動できます。
後髪パーツをクリックして右のインスペクタ欄にある描画順を501にしました。501は一番高い数値なので後髪レイヤーが一番前にきましたね。
こんな感じで数値を入れ替えて重なりを変えることができます。
2番目はデフォーマです。
こちらは後ほど説明するワープデフォーマや回転デフォーマを表示する場所です。
3番目はパラメータといいてオブジェクトの形状を記憶する場所です。
キーという設定をして形状を記憶します。キーが動きを録画する機能です。
メッシュを設定しよう
Live2Dでイラストを動かすには最初パーツにメッシュの設定をします。
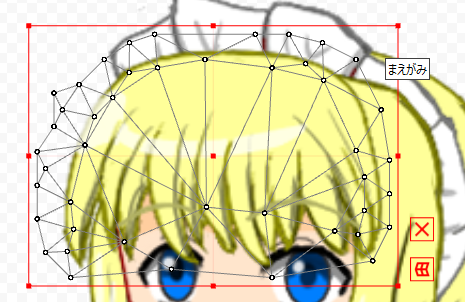
メッシュとはパーツに囲むように頂点と線で構成された三角形の集合のことです。

上の画像がメッシュです、白い丸が三角形を作りながら前髪パーツを囲っています。
メッシュが割り当てられたパーツをアートメッシュといいます、ここ重要ですよ!
メッシュの割り当て方法
PSDファイルを読み込んだだけではメッシュは割り当てられていません。
自分で設定する必要があります。

まずパーツの欄をすべて選択します、①の矢印のところです。一つのパーツをクリックしてctrlキー+Aで全選択できますよ。
その後②の矢印のAUTOと書かれた三角形のボタンをクリックします。

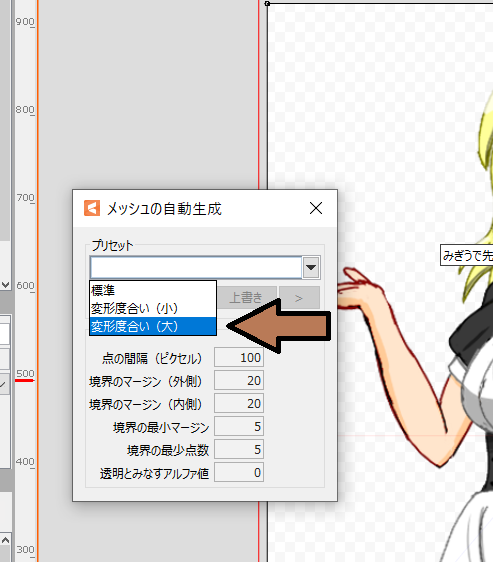
その後このような画面が出ると思います。
プリセットのプルダウンから変形度合い(大)を選びましょう。
変形度合いが大きいほど細かくメッシュが割り当てられるので、動きをつけるときに滑らかに動きます。
まぁ、基本はこちらを選べば問題ないです。

その後全身にメッシュを割り当てることができました。
これでイラストを動かす準備が整いました。
何度も言いますが、メッシュが割り当てられた状態をアートメッシュといいます。
これでイラストを動かす準備ができました。