
初心者さん
ココフォリアで使うapng立ち絵を作りたいです

アニメ塗りマン
live2dを使えば簡単に作れます
ココフォリアというTRPGサポートツールではapngの動く素材を使えます。
そのapng素材はlive2dを使うと簡単に作れます。
この記事を読むと・ココフォリアで使う動く立ち絵の作り方がわかります。
こんな方におすすめ!・ココフォリアで使う動くapng素材を作りたい人
Live2dでココフォリア用動くAPNG立ち絵を作る方法
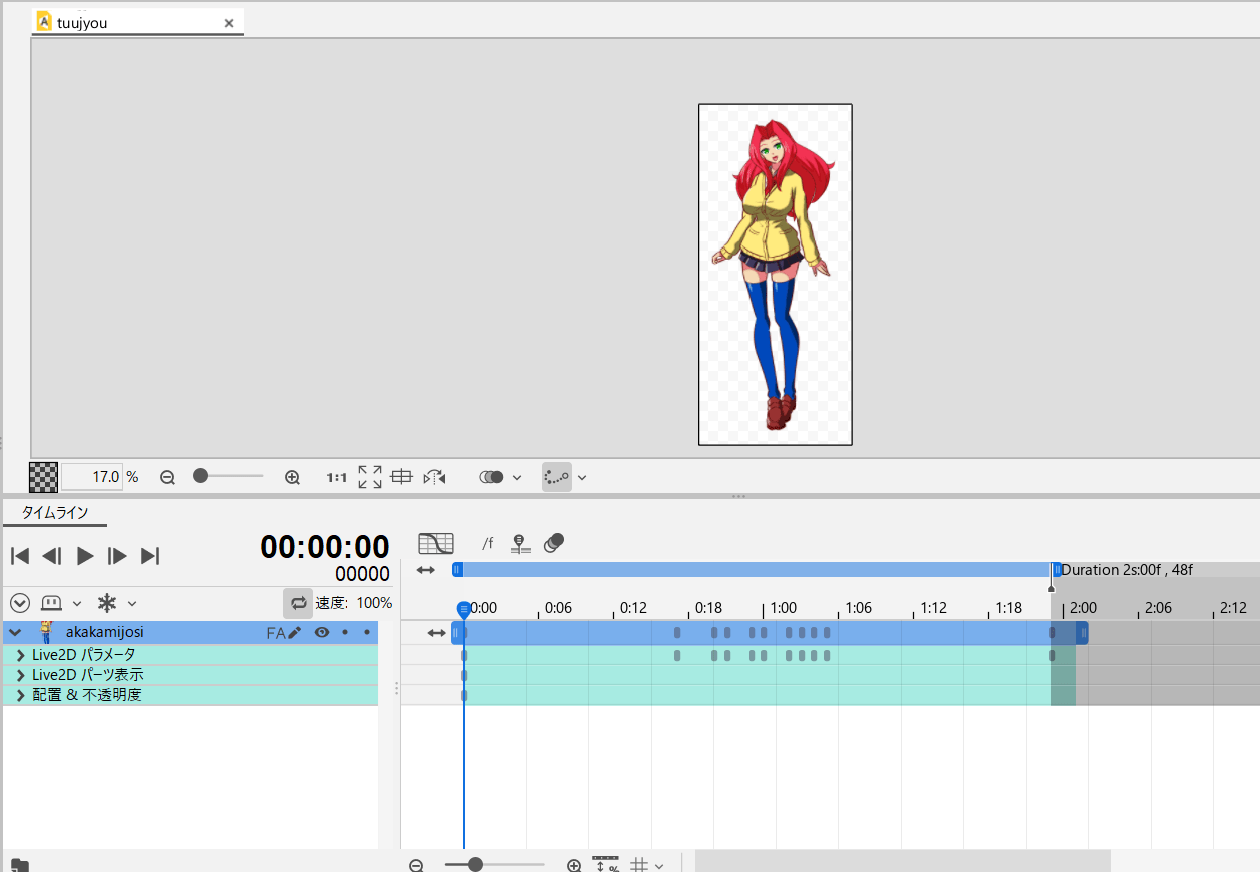
live2dでループアニメーションにする

最初にlive2dでループアニメーションを作ります。
ループアニメーションの作り方はこちらを参照してください。

Live2Dでループアニメーションを作るやり方
live2dでループアニメーションを作る方法を説明します。
連番pngとして出力する

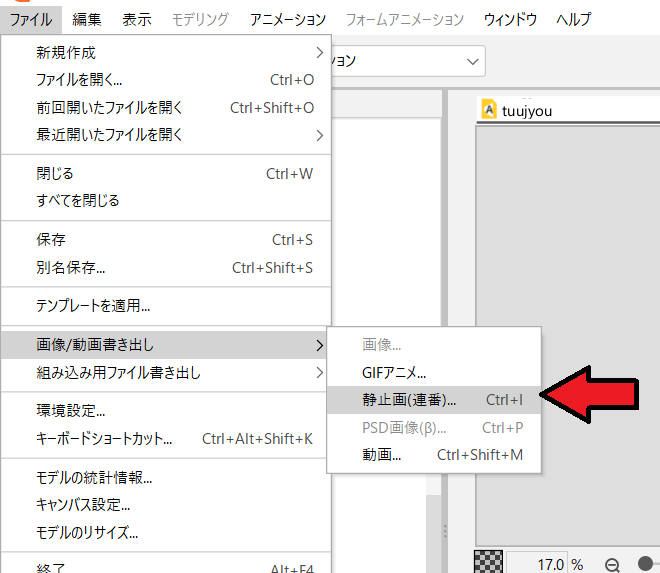
ループアニメを作れたら、ファイル→画像/動画書き出し→静止画(連番)を選びます。

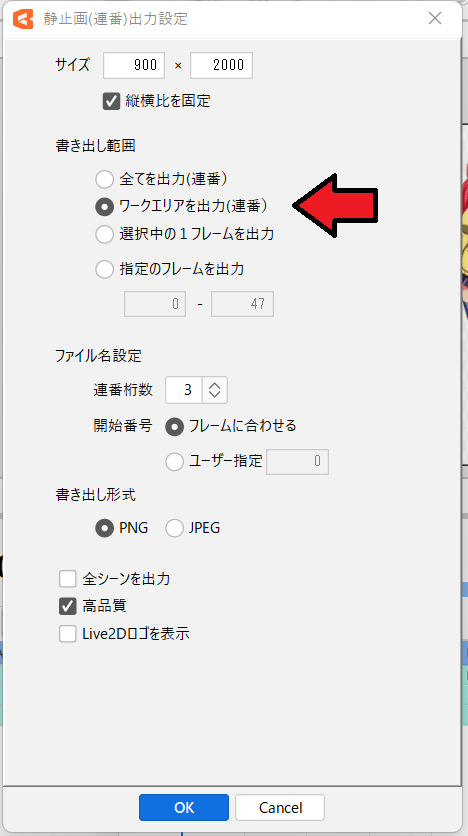
書き出し範囲をワークエリアを出力にします。
サイズは容量が5MBくらいになるように調整します。

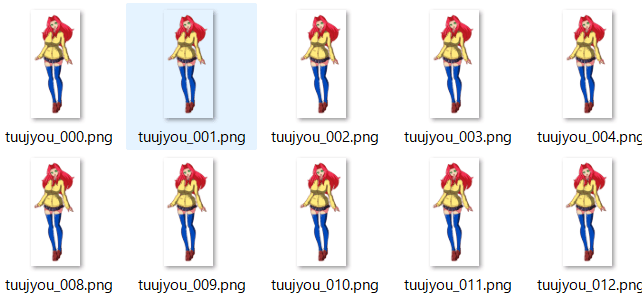
するとアニメがpng連番で出力されます。
pngをapngに変換する
アニメ画像に変換する君をダウンロードしてapngに変換させます。

アニメ画像に変換する君に連番pngをすべて選び、ドラッグアンドドロップで入れます。

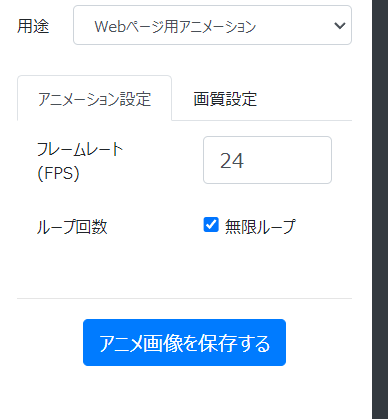
用途をwebページ用アニメーションにします。
一般的なアニメのフレームレートは24なので24にしてループ回数は無限ループにします。

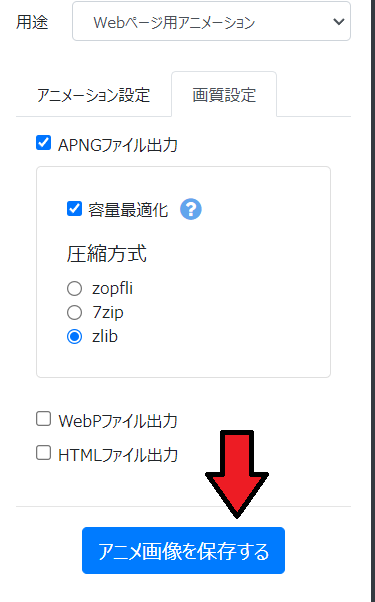
画質設定のタブを選び、APNGファイル出力だけにチェックをいれます。
容量最適化にチェックを入れ、zlibを選びます。
圧縮方法ですが
- zopfli :圧縮率は高いが変換に時間がかかる、数分かかる
- 7zip :多少圧縮率が高くなる、変換に1分かかる
- zlib :圧縮率は低い、すぐに変換できる
です、普通はzlibで十分ですが容量を圧縮したい場合zopfliを選んでください。
ココフォリアで動作を確認する

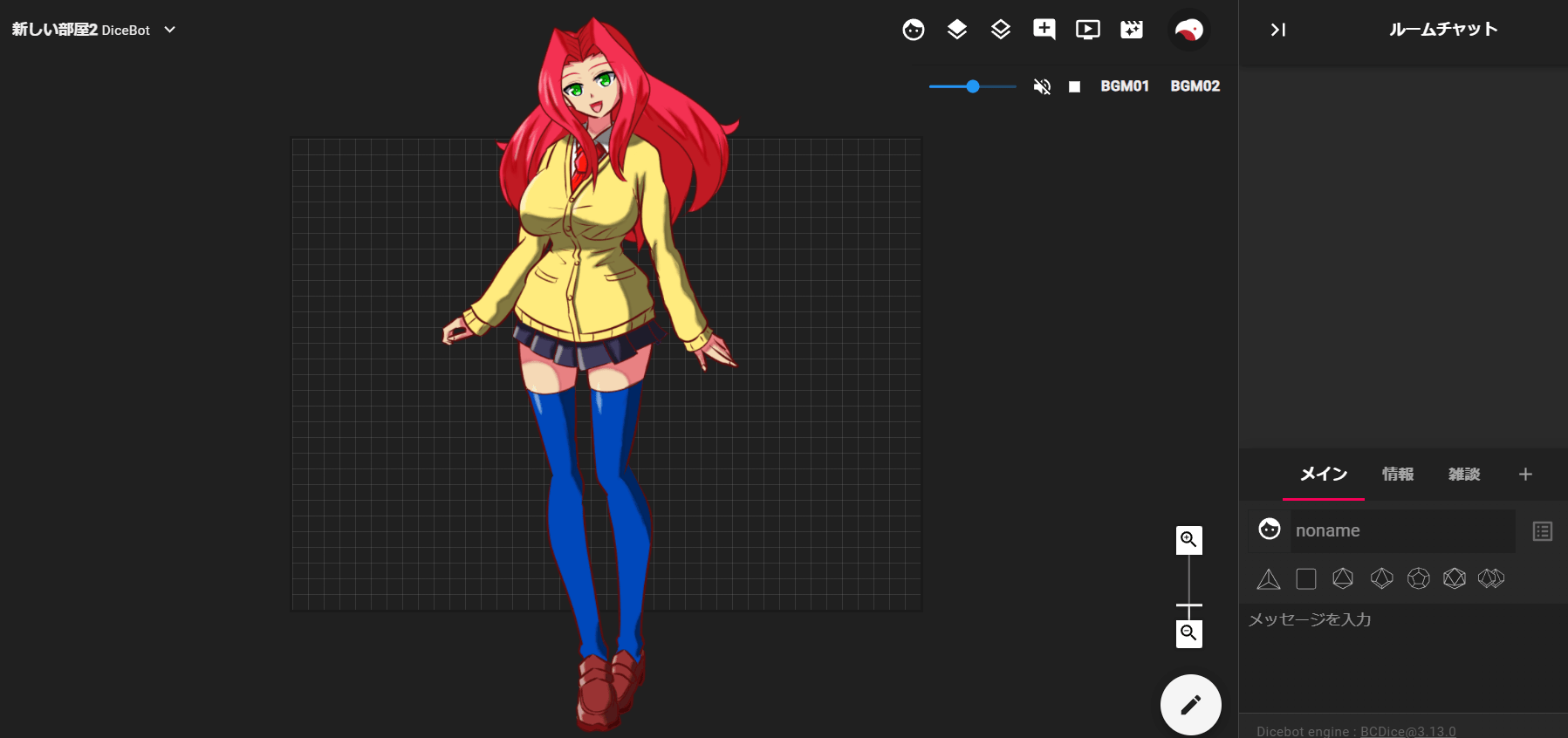
できたapng素材をココフォリアにドラッグアンドドロップして動作を確認します。
1MB以上なので圧縮しますか?と聞かれますが、圧縮せずにアップロードします。
うまくいけばapng素材が動きます。
まとめ
- live2dでループアニメーションを作り連番pngとして出力する
- アニメ画像に変換する君を使いapngに変換してココフォリアで動作確認する