Live2Dでループアニメを作るとアイドリングモーション時にループ動作として使うことができます。
今回はループアニメの作り方を説明します。
この記事を読むと・Live2Dでループアニメーションの作り方がわかります。
Live2Dでループアニメーションを作るやり方
アニメーションワークスペースを開く

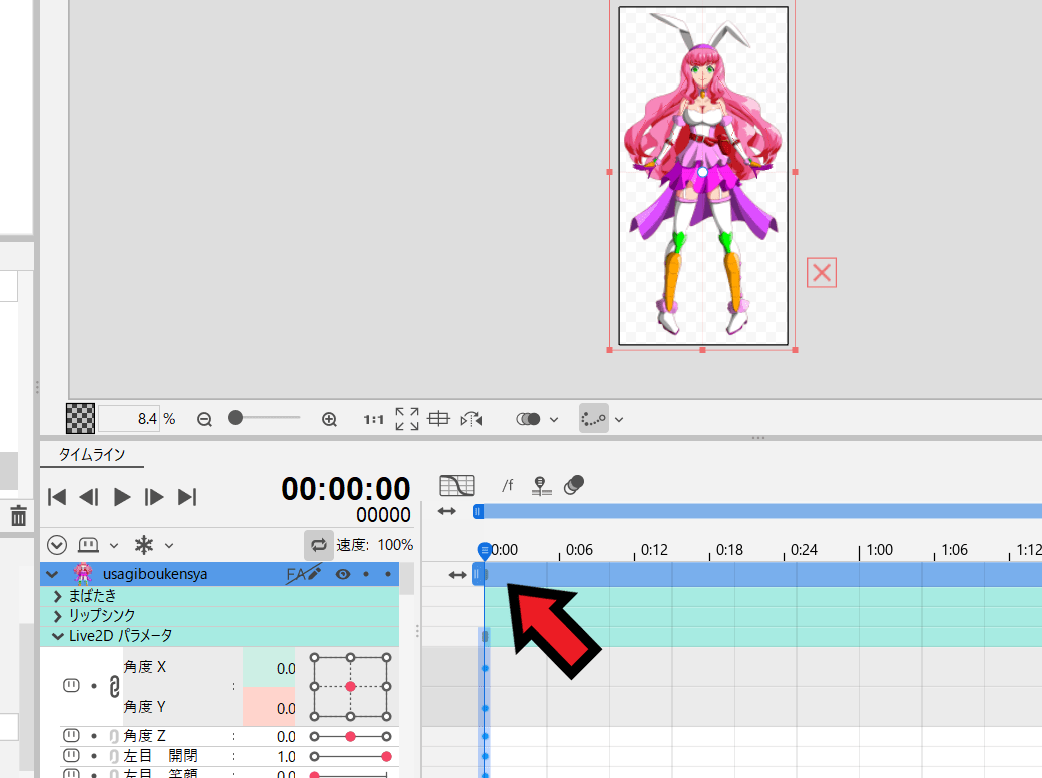
最初にアニメーションワークスペースを開き、初期状態の位置でキーを入力します。
左側のLive2dパラメータの項目で、ctrlを押しながら左クリックすると一気にキーを入れることができます。

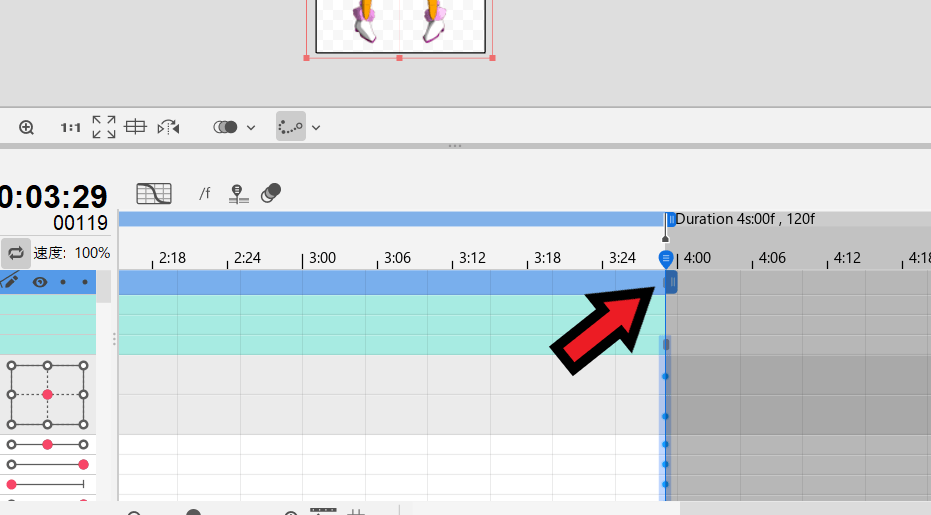
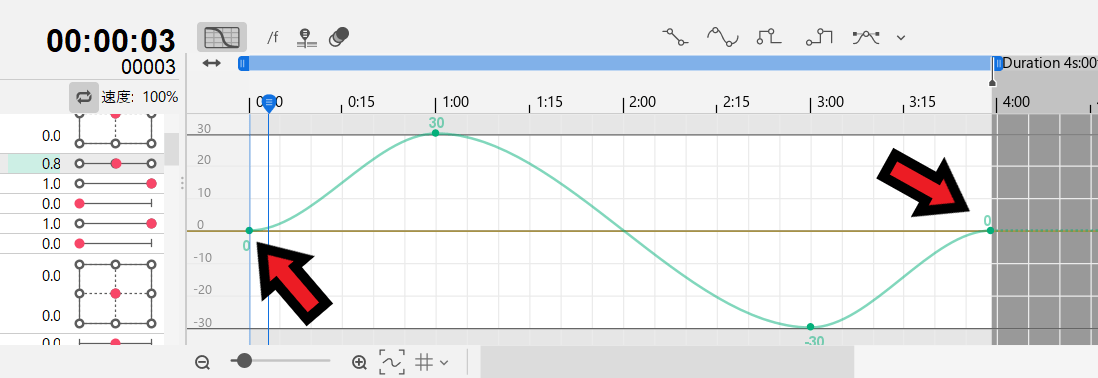
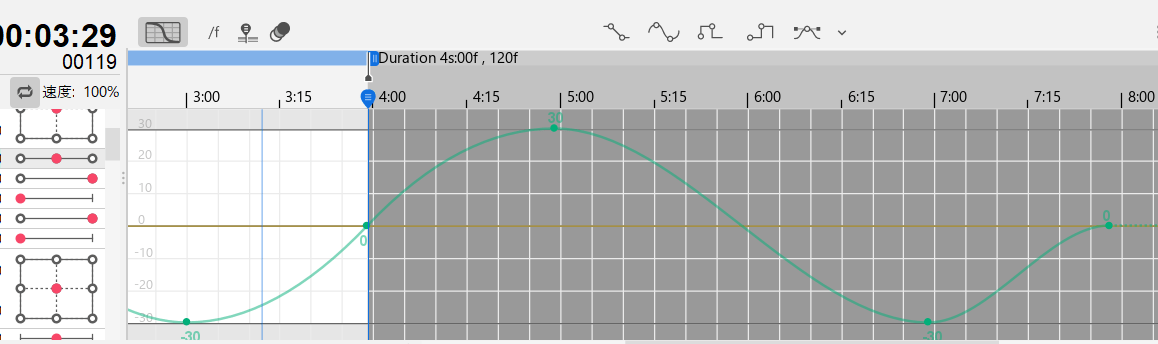
最後の場所で0秒目と同じ位置にキーが来るようにすれば動きがループします、今回は4秒のアニメなので4秒目にキーを入れます。
0秒目のキーをコピーアンドペーストしたほうが簡単です。
このやり方でループアニメは完成しますが挙動がおかしい所があるので次の方法で修正します。
この方法だと動きが少しおかしい

先ほどのやり方でループアニメはできますが、この方法だとアニメの最初で徐々に動き出し、最後の所で徐々に止まるというおかしな動きができてしまいます。
そのため最後のところでも動きが止まらない、最初の位置でも動きが動いてるようにすればきれいなループアニメになります。

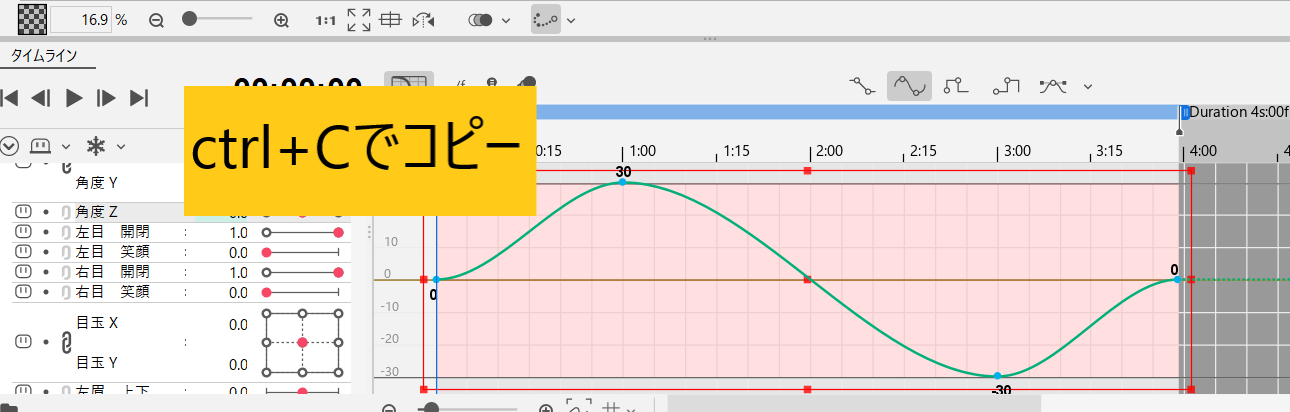
まず完成したループアニメの動きを範囲選択し「ctrl+c」でコピーします。

その後アニメの終わり部分からコピーしたキーを貼り付けします。
そうすると最後のあたりでも動きが止まらないようになります。

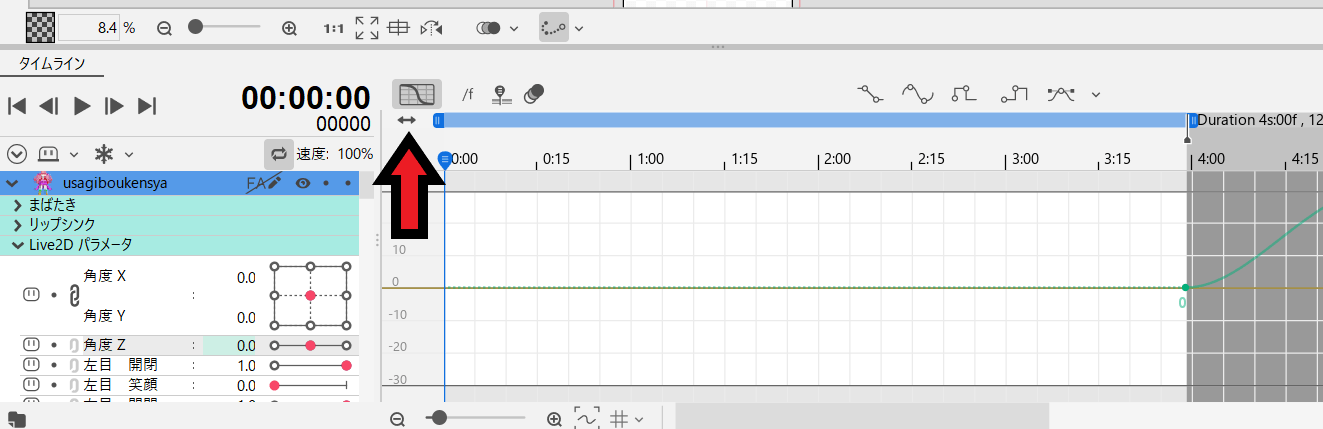
今度は最初より前に貼り付けをします。
赤い矢印の左右のボタンをドラッグすることでキーフレームを右側へ動かすことができます。
このやり方で4秒分(アニメの長さ)右へ動かします。

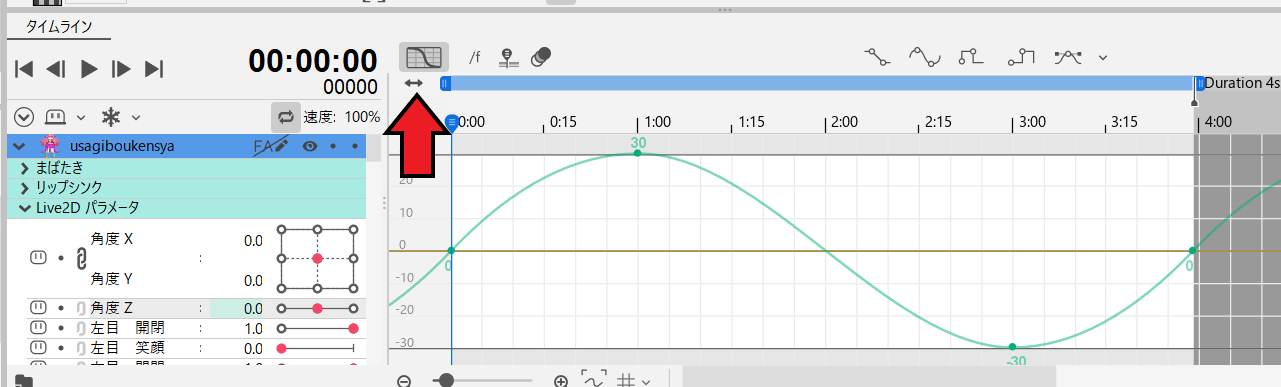
貼り付けできたら矢印ボタンを使い左へ動かします。
そうすることで初期状態に戻せます。
このやり方でループアニメを作成すれば動きがおかしい部分がなくなります。
アニメが途中で止まったりする場合
ループアニメを作成してviewerで確認したところアニメが途中で止まってしまう不具合が生じることがあります。

調べたところどうやらフェードイン設定ができていないと途中でアニメが止まる現象が起こるようです。なのでフェードインアウト設定を0にすれば上手くいきます。
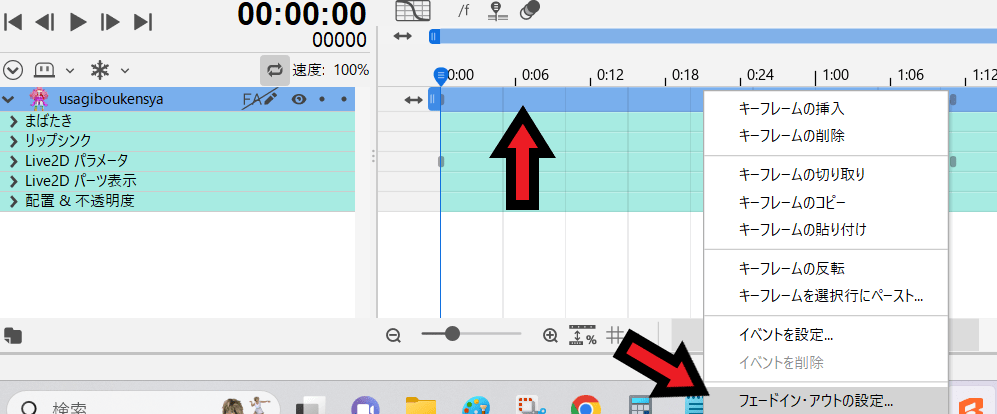
青いバーの所で右クリック→フェードイン・アウトの設定を押します。

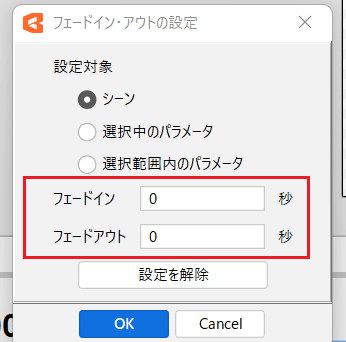
するとこのような画面が出るので、シーンを選び、フェードインとフェードアウトを0秒にします。
これでループアニメの作り方は完了です。
まとめ
- ループアニメは最初と最後のキーの位置を同じにする
- 動きをコピーして最初と最後の一に張り付ける
- フェードインアウト設定を0にすれば途中で動きが止まる不具合がなくなる

