クリスタのアニメーションで使うキーフレームについて説明します。
この記事を読むと・クリスタのキーフレームについてわかります。
こんな方におすすめ!・アニメで使うキーフレームを知りたい人
・楽にアニメーションを作りたい人
・楽にアニメーションを作りたい人
[クリスタ]アニメーションのキーフレームを使う方法
キーフレーム用フォルダを作る
キーフレームは動きを自動で補間してくれる機能です。
キーフレームを使えば楽にキャラクターを移動したり拡大できます、一から作画するより作業時間を短縮できます。

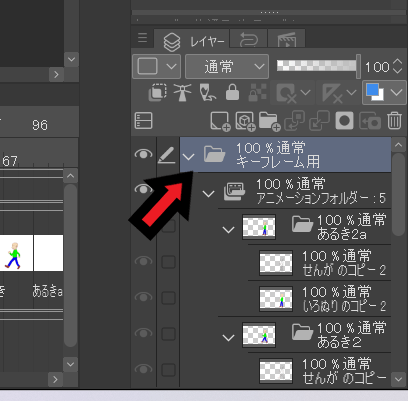
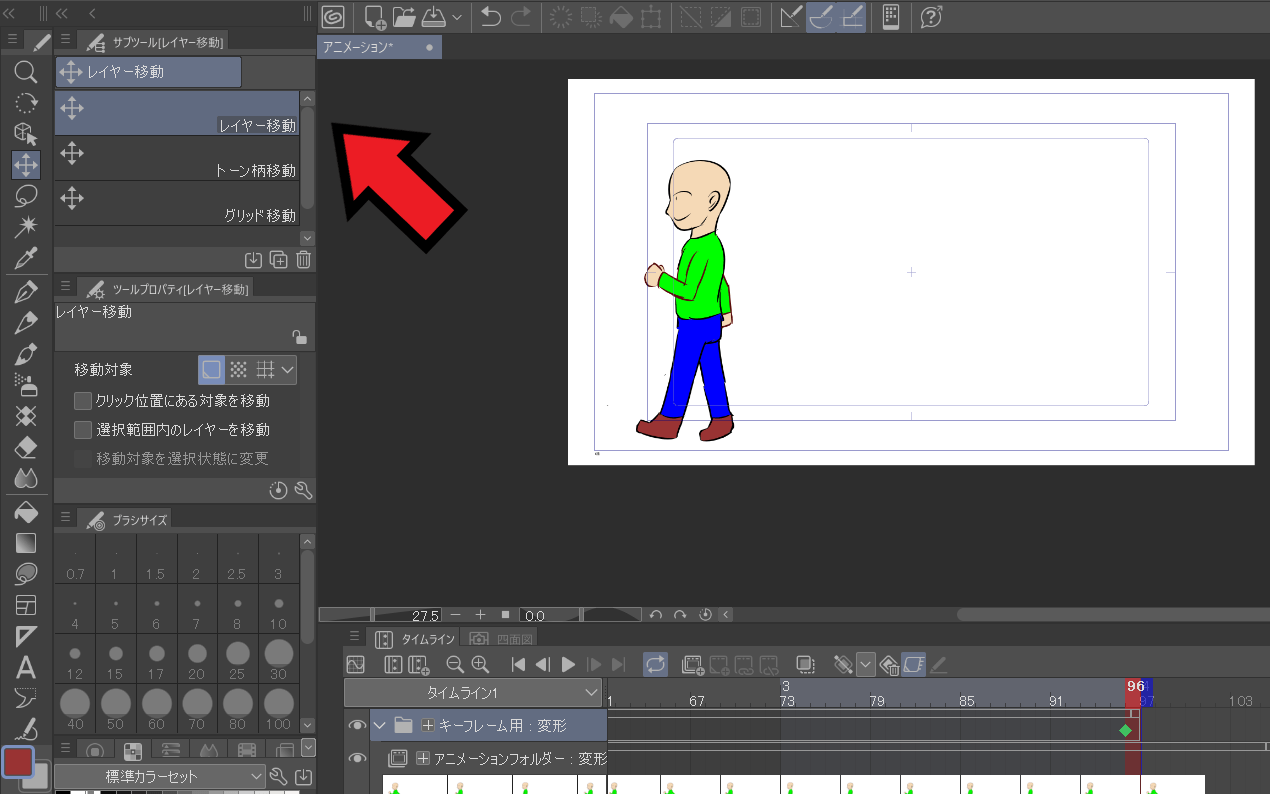
最初にキーフレーム用のフォルダを作り、アニメーションフォルダをその中に入れます。

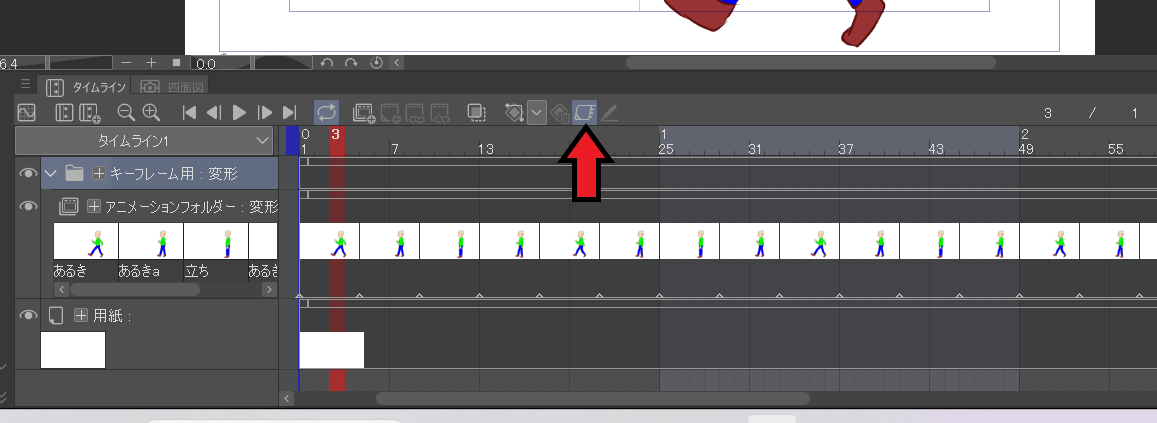
そして作成したフォルダを選び、赤い矢印のキーフレームの有効化を押します、これでキーフレームを入れることができます。

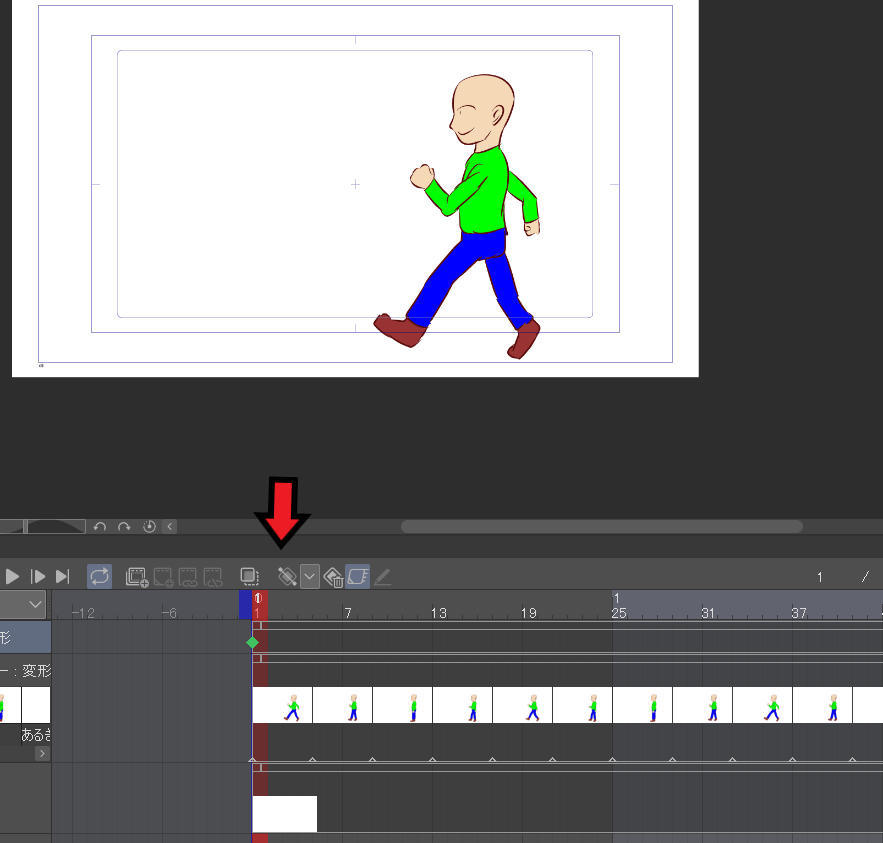
その後0フレーム目にして、赤矢印のキーフレームを追加を押します、すると等速キーフレームである緑マークが追加されます。
キーフレームは3種類ある

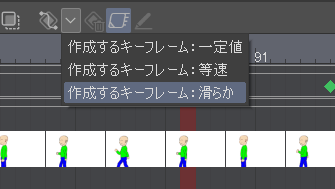
キーフレームは3種類あります。
- 一定値:瞬時に移動する、黄色いマークがつく
- 等速:一定の動きで移動する、緑のマークがつく
- 滑らか:前後でゆったりと動く、自然な動きに近い、灰色のマークがつく
よく使うのは等速と滑らかです、このページでは等速を使って説明していきます。
最後のフレームにキーフレームを追加する

最後のフレーム部分を選びキーフレームを追加します、そしてレイヤー移動で左へ動かすとアニメーションした人物が左へ移動します。
作ったサンプルアニメがこちらです。

キーフレームを使えば面倒な移動を作らずにアニメを作成できます。
オブジェクトからアニメーションを編集する

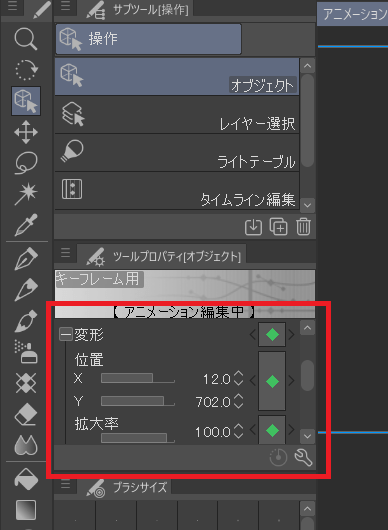
オブジェクトからツールプロパティを選び、変形を開きます。
するとキーフレームを詳細に設定できる画面が現れます、位置、拡大率、透明度といった項目があります。
試しに拡大率を150にしたアニメがこちらです、徐々にキャラクターが拡大しています。

キーフレームは複数追加できる

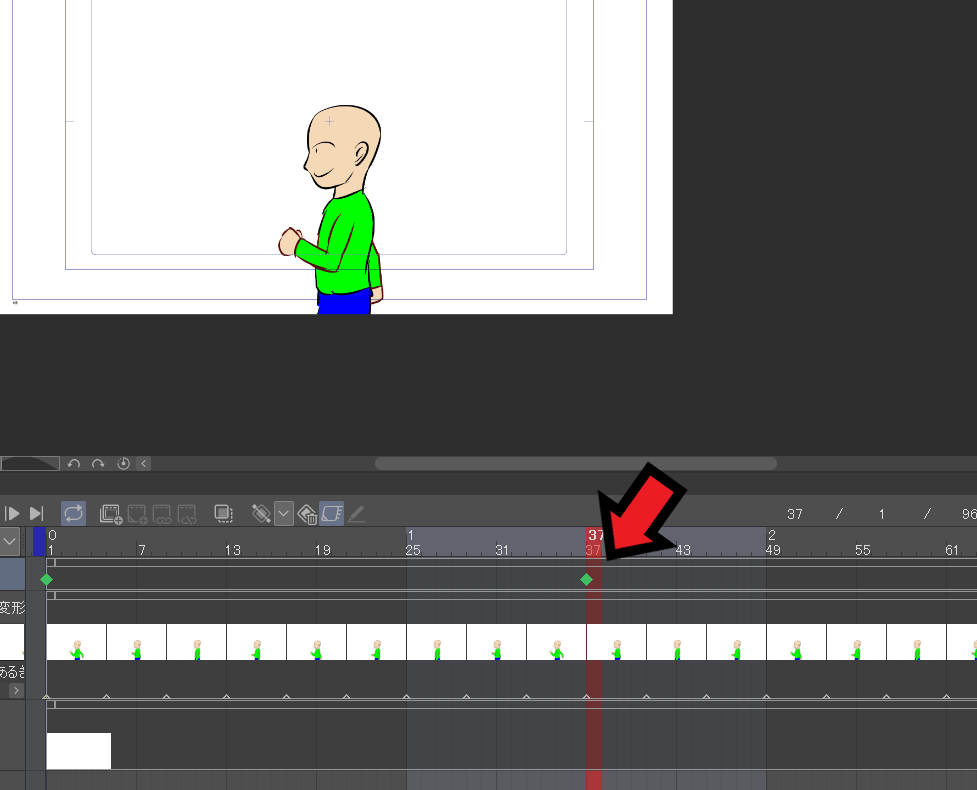
キーフレームは何個でも追加できます、例として37フレーム目で一度下がる動きを追加してみました。

キーフレームは何個でも追加できるのでたくさん使えば複雑な動きを再現できます。
まとめ
- キーフレーム用フォルダを作り、キーフレームの有効化を押す
- キーフレームを追加して動きを作る

