
クリスタでアニメーションを作るやり方を説明します。
クリスタはイラストを描くイメージが強いソフトですがアニメーションも作ることができます、実際プロのアニメスタジオでも使ってますからね。
この記事を読むと・クリスタでアニメーションを作る方法がわかります。
・アニメの作り方を知りたい人
クリスタでアニメーションの作り方
アニメーションを作るにはEX版を使う
ここから説明する内容はCLIP STUDIO PAINT EX![]() で行います、pro版だと制限で24フレームまでしかアニメを作れないためまったく役に立ちません。
で行います、pro版だと制限で24フレームまでしかアニメを作れないためまったく役に立ちません。
ほとんどの方はpro版を使っていると思いますが、実はex版に安くアップデートする方法があります、安くする方法はこちらで解説してます。
アニメーションを新規作成する

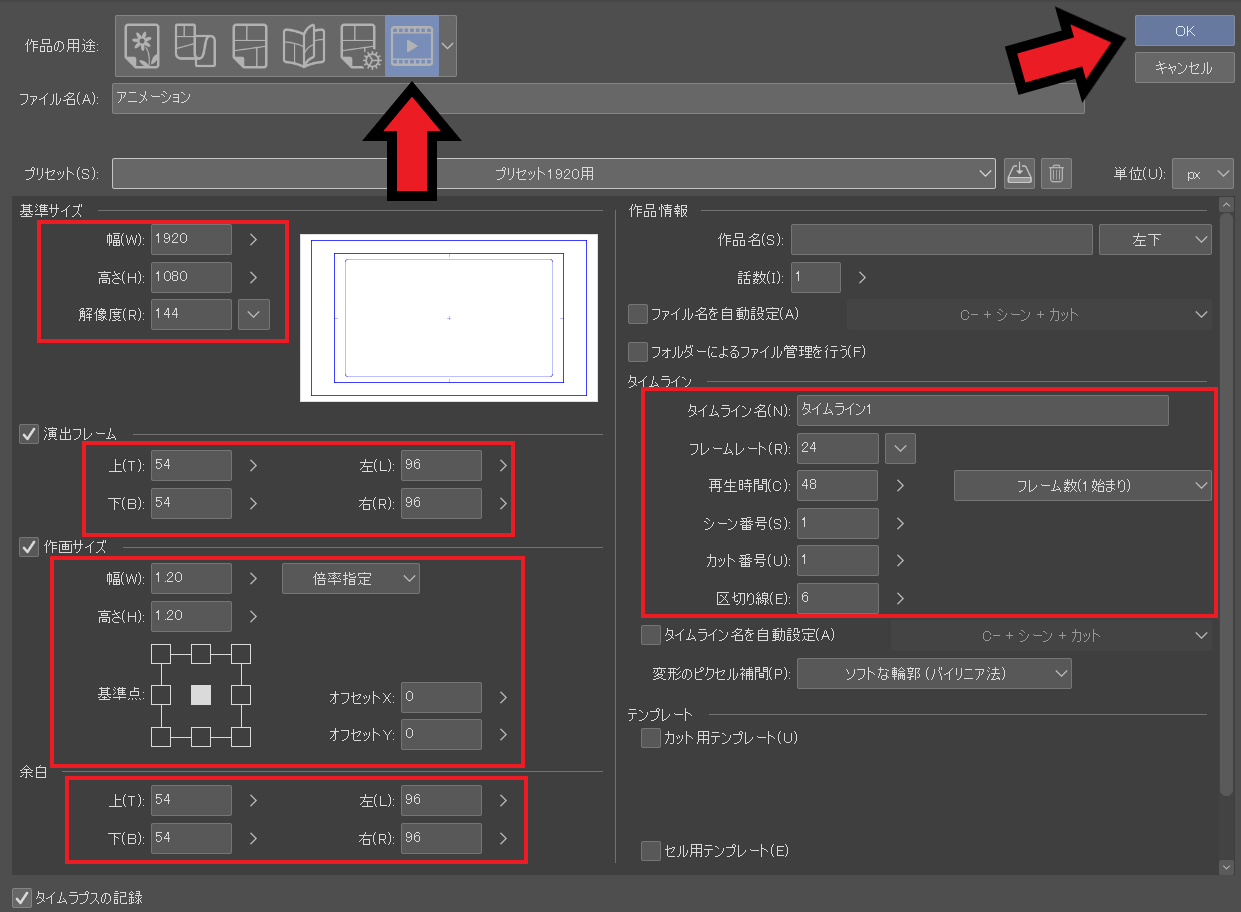
最初にクリスタを起動し、アニメーションタブをクリックします。
そして基準サイズを幅1920、高さ1080、解像度を144にします、今の時代はフルHD画質で動画を作っているためこのサイズにします、一般的にアニメの解像度は144なのでこの数値にしています。
基準サイズが動画の大きさと思ってください。
次に演出フレームを設定します、上下は54、左右は96にしてください、演出フレームは基準サイズより小さい枠のことを言います、サイズで表すと1728×972になります。
作画サイズは幅と高さを1.2にします、これにより基準サイズより1.2倍大きい枠が作られます、作画サイズに描かれた絵は動画に書き出したとき出力されません、画面外まではみ出す作画をするときに描かれる部分です。
余白は文字通り余白です、上下54、左右96にします。
そして右側のタイムラインは名前をまず決めます、今回はタイムライン1にしています。
次にフレームレートを24にしてください、一般的にアニメは1秒24フレームで作られているので。
再生時間はとりあえず48にしています、1秒24フレームなので2秒という設定になります。
区切り線はタイムライン上ので太い線を描くための設定です、6フレームごとに太い線がタイムライン上に描かれます、ここは特に気にしなくてもよい設定です。

するとこのような画面が出来上がります。

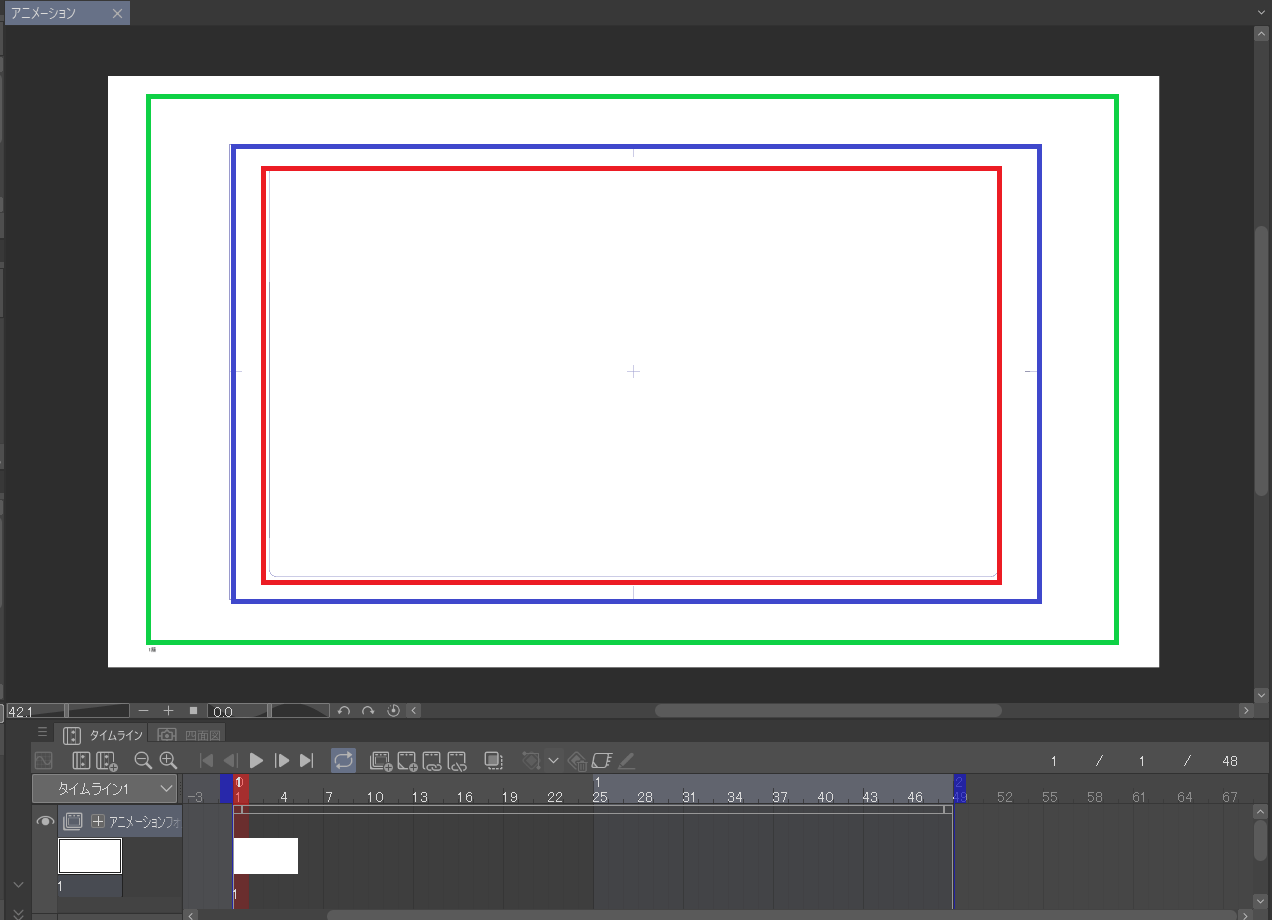
赤い枠が演出フレーム、青い枠が基準サイズ、緑の枠が作画サイズです、一番外は余白になります。
青い枠の中に描かれた絵がアニメとして出力されます。
タイムラインの説明

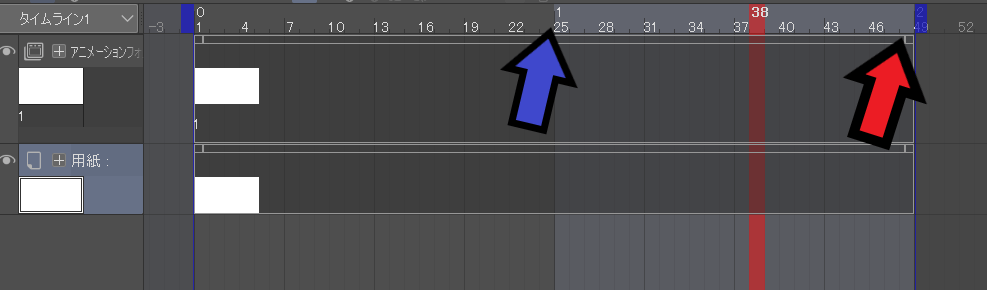
タイムラインはアニメを動かすときに使う場所です、赤い矢印の青い枠があると思いますがここまで0フレームからアニメにするという設定になっています、設定で48フレームとしたので48の位置までになっています、この青い枠はいつでもドラッグして伸ばしたり縮小したりして時間を調整できます。
青い矢印は何秒なのかを表す数字です、初期設定で24フレームとしたので24の位置で1秒という意味です。
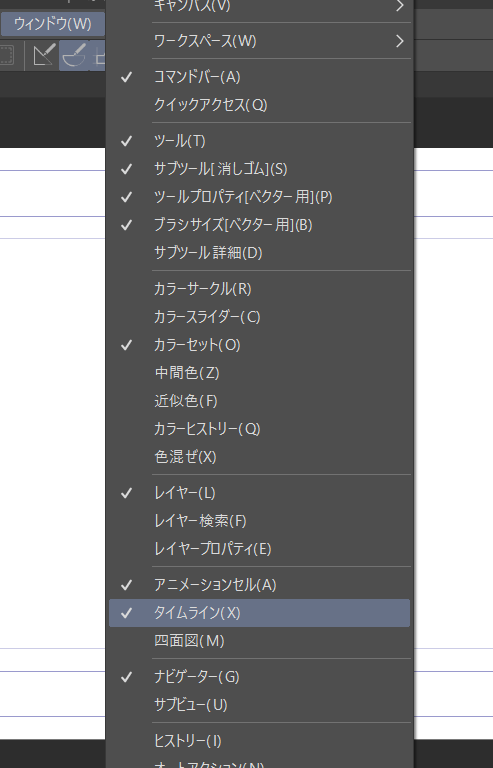
タイムラインが表示されない場合

ウィンドウ→タイムラインで表示できます。
タイムラインにセルを指定する

アニメーションではイラストを描くのと違いセルの設定が重要になります。
セルの設定をしないと作画ができません、よく「アニメーションレイヤーの作画ができない、色を塗れない」という問題が起こるのはこのセルの設定をしていないからです。
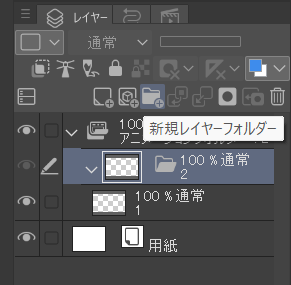
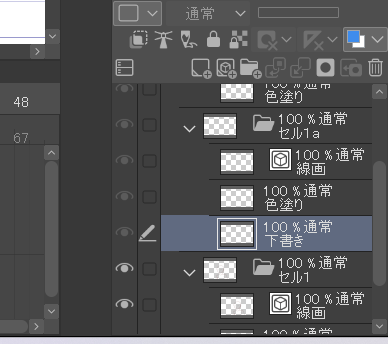
右側のアニメーションフォルダに新規レイヤーフォルダーを追加します。

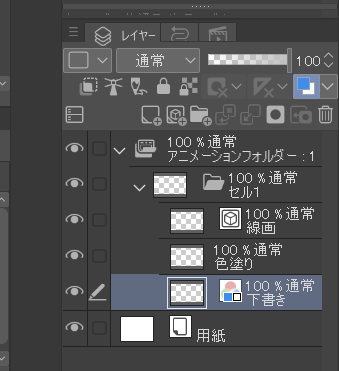
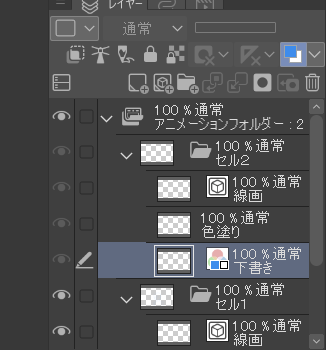
その後フォルダーの中にベクターで線画レイヤー、ラスターで色塗りレイヤー、下書きレイヤーを作ります、フォルダーの名前も「セル1」に変えておきます。
するとタイムライン上のフォルダ名も変わります、タイムライン上と右側のレイヤーは連動しているからです。

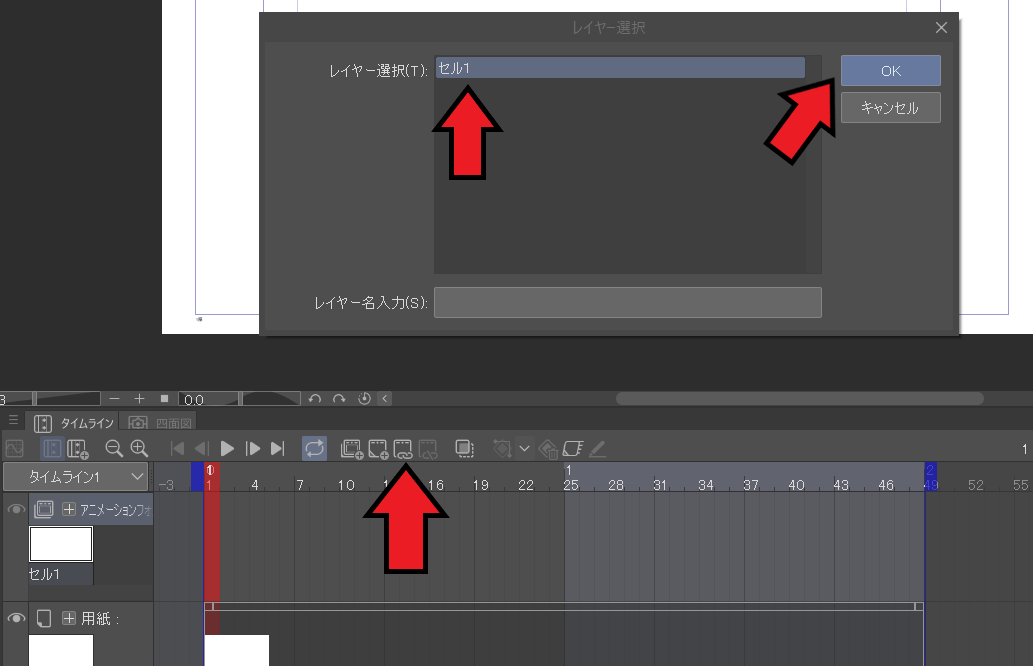
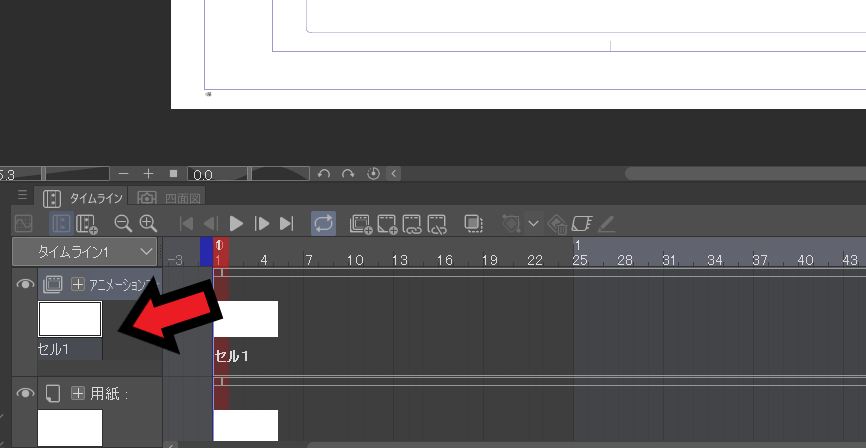
その後赤い矢印のセルの指定をクリックし、「セル1」を選んでOKを押します。

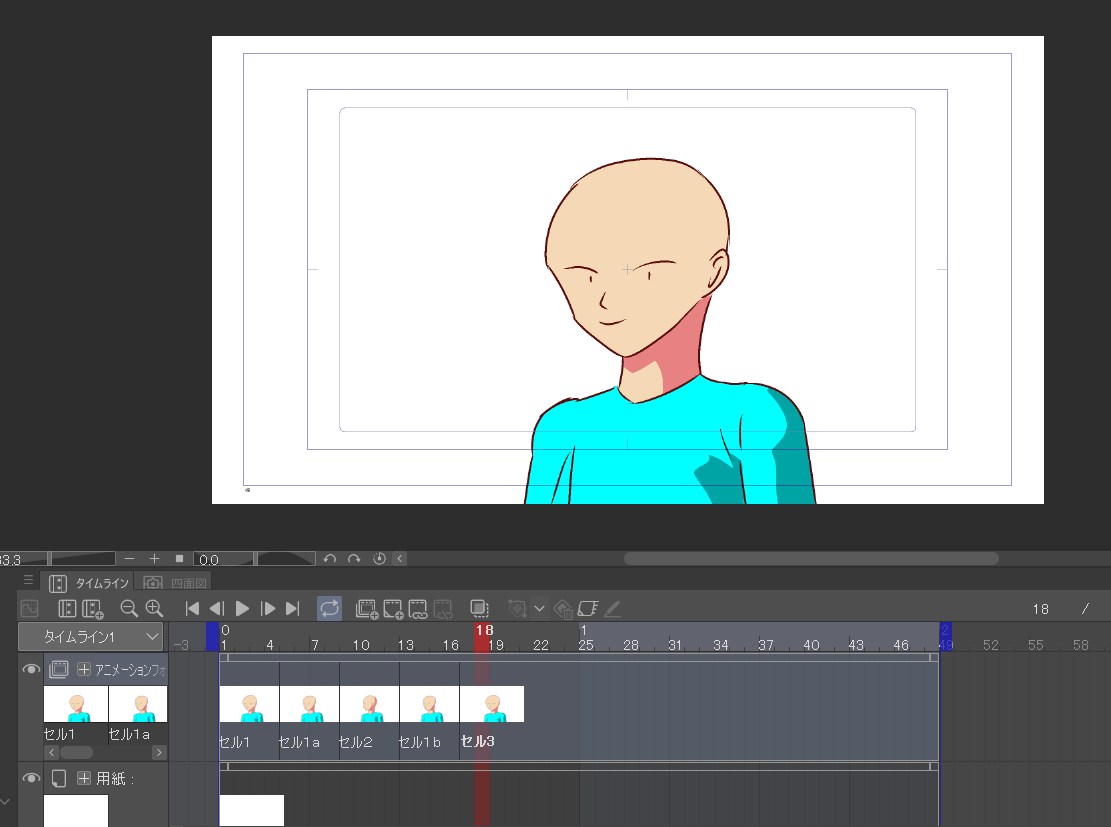
するとセル1が4フレーム分指定されました、これで作画や色塗りをすることができます。

今度は次のコマ用のセルを作ります、新規レイヤーフォルダーで「セル2」を追加し、先ほどと同じようにレイヤーを追加します。

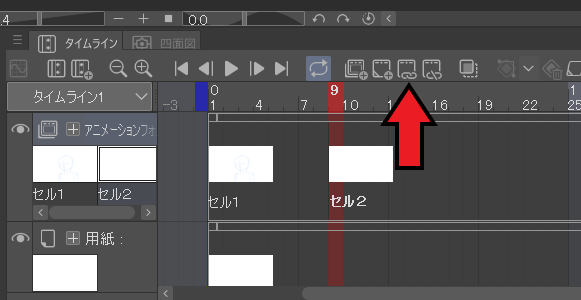
セルの指定で9フレーム目にセル2を指定します。

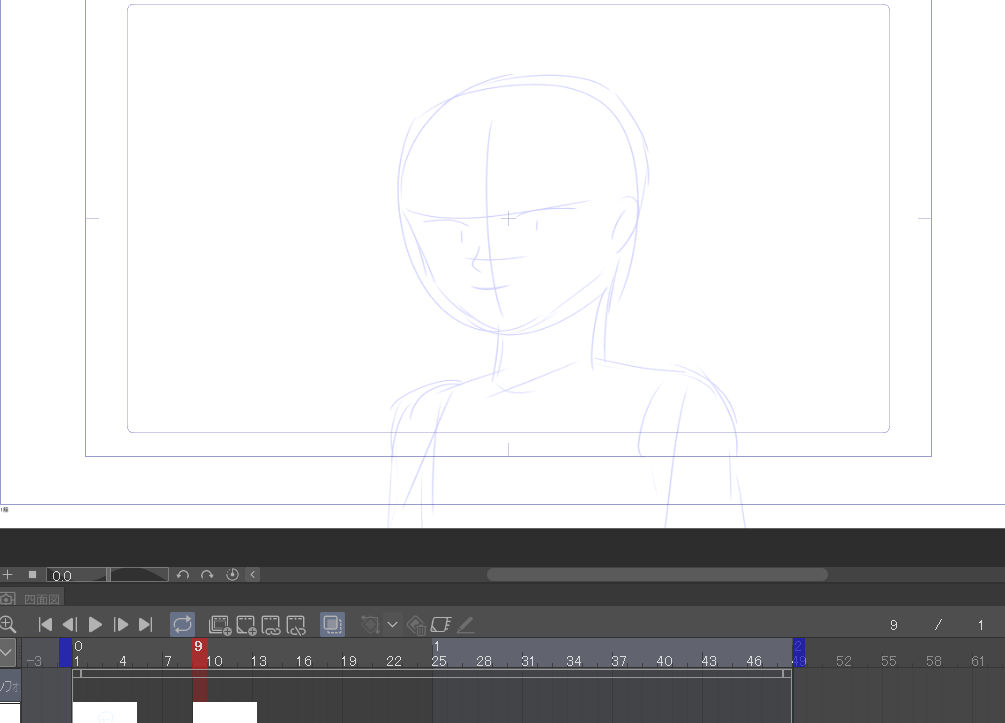
できたら作画してみます、普通にイラストを描くように作っていきます。
中割りを描く
アニメでは原画と原画をつなぐ中割りという絵を描きながら動きを作ります。
簡単に言うと途中の動きを描くコマです、中割りをたくさん描けば滑らかな動きを再現することができます。
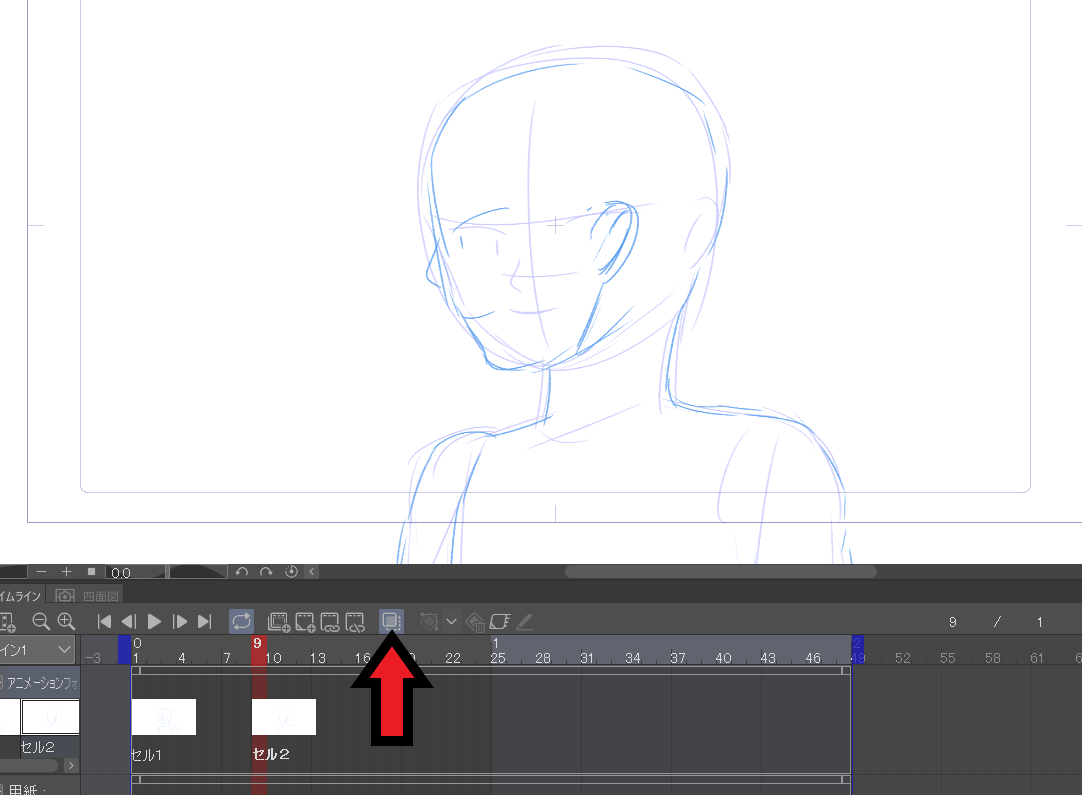
オニオンスキンで前後の線がわかる

赤い矢印のオニオンスキンを有効にすれば前後の作画が薄く見えるので中割りを描くとき便利になります。

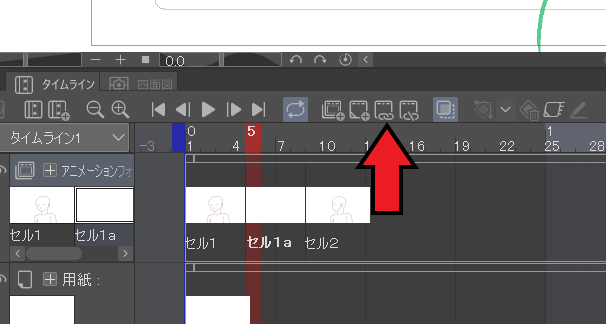
セル1とセル2の間の中割りセルとして「セル1a」を追加します。

セルの指定で5フレーム目にセル1aを指定します。

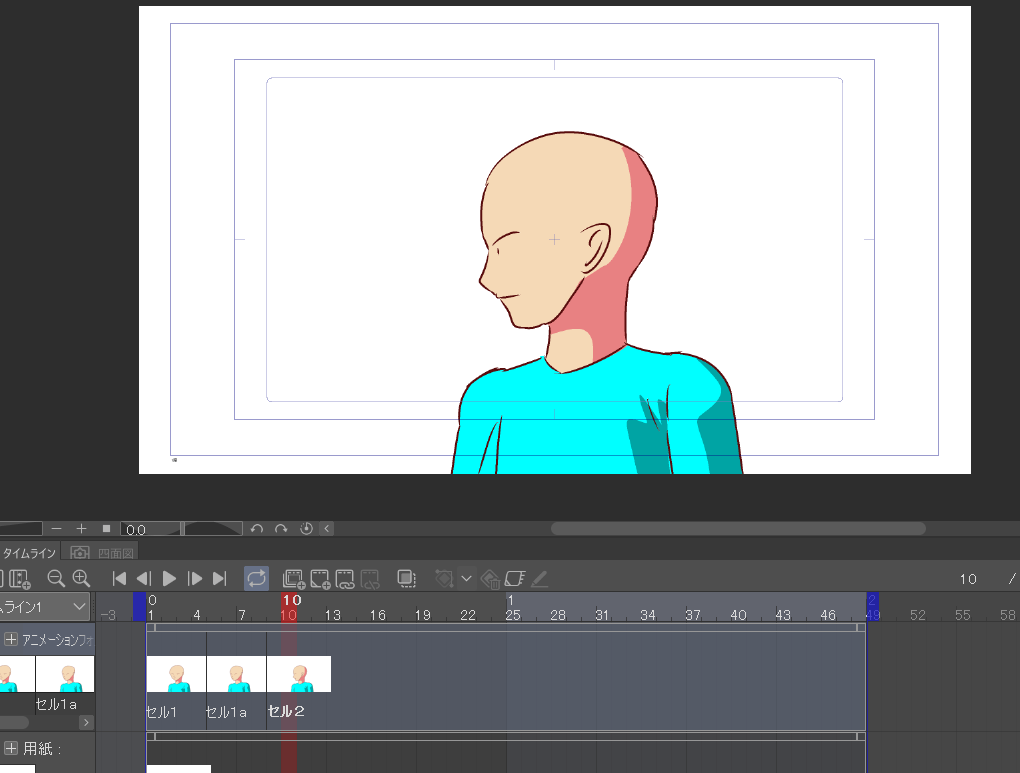
最後に色を塗ります。
一連の動きを作る
顔を向いて元の位置に戻す動きを作りたいと思います。

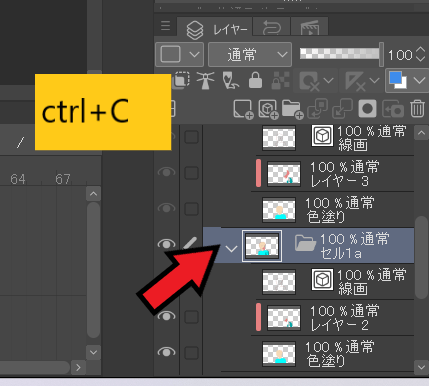
まず、セル1aフォルダをctrl+Cでコピーします。

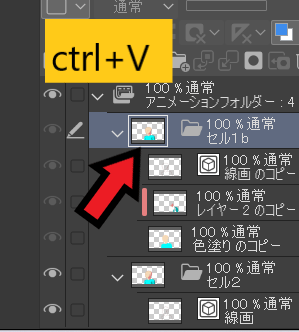
そしてctrl+Vで張り付けし、セル1bを作ります。

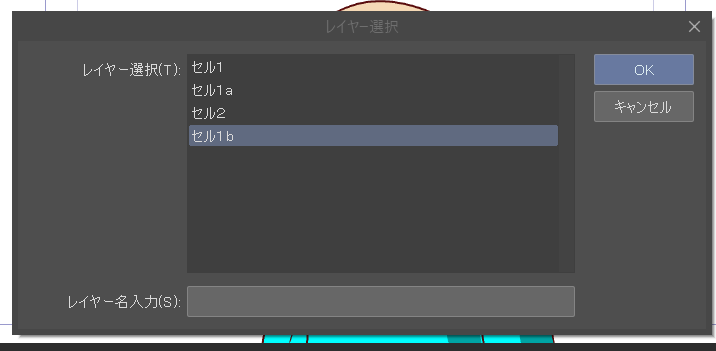
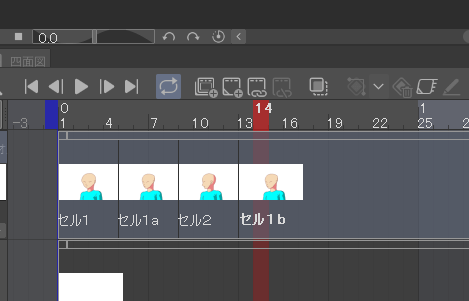
13フレーム目にセル1bをセル指定します。

これで顔をもとに戻す動作をコピーアンドペーストするだけで作ることができます、このように便利な機能をどんどん使って作業を楽にしていきます。

最後にセル1をコピペしてセル3として17フレーム目にセル指定します。
これで顔を向いて元の位置に戻す動きができました。
セルを繰り返し指定する

同じ動きを何度もセル指定するのは面倒なので次の便利な機能を使います。
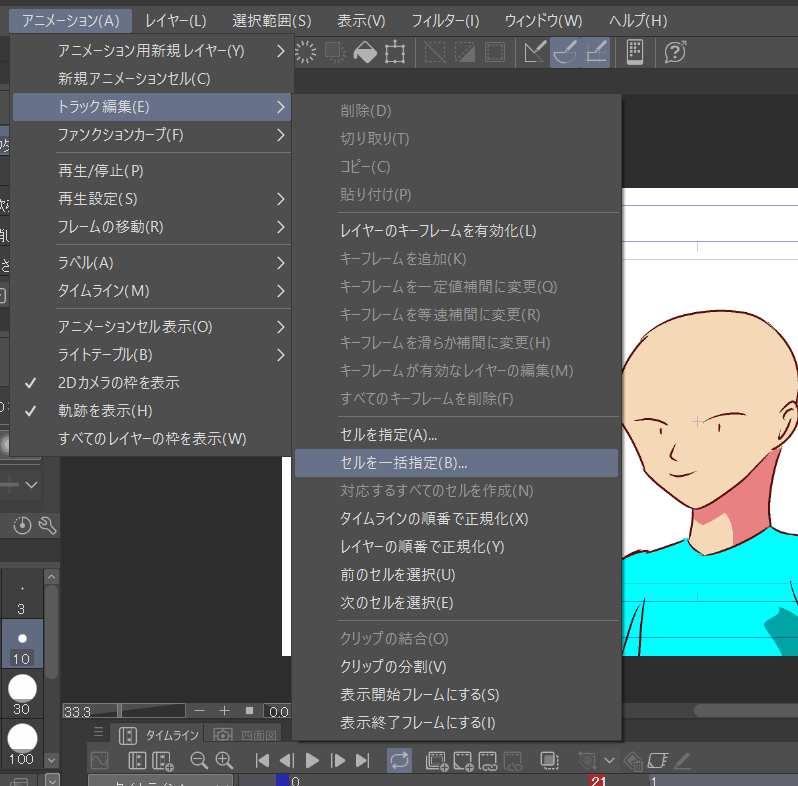
アニメーション→トラック編集→セルを一括指定を押せば繰り返しセルを追加できます。

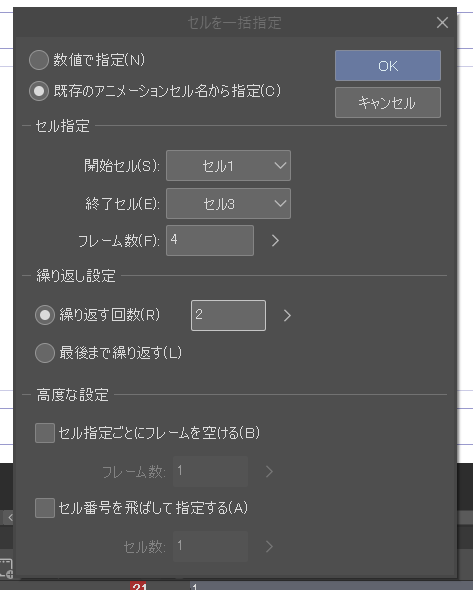
するとこのような画面が出るので、既存のアニメーションセル名から指定をクリックし、開始セルをセル1、終了セルをセル3、フレーム数を4にします。
繰り返す回数を2回にしてOKを押せば一連の動きを2回自動で作ってくれます。

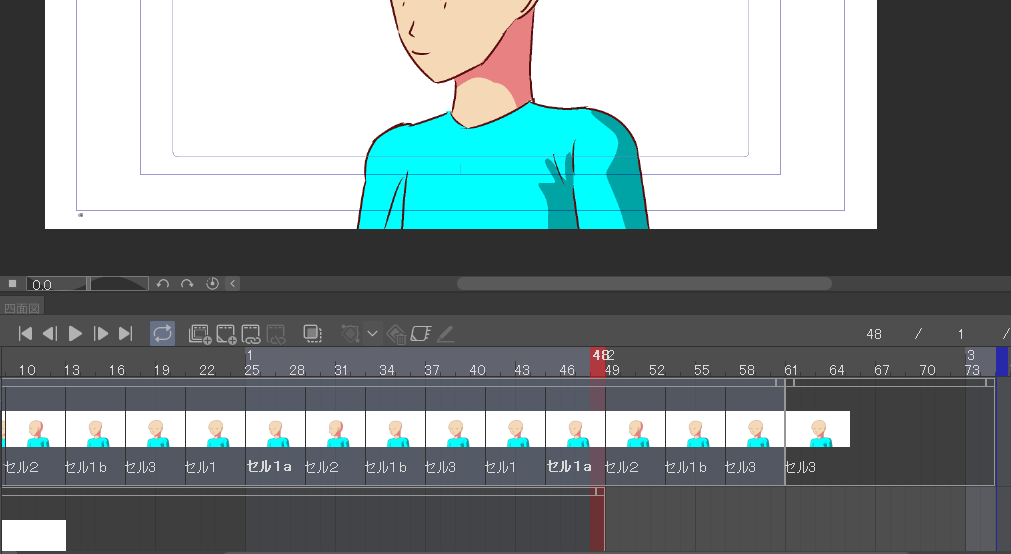
このようになります。

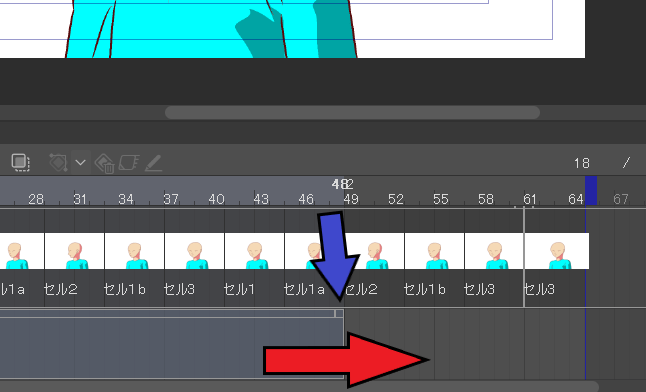
背景セルが最後のほうで表示されないと思うので青い矢印の枠をドラッグすることで表示されるフレームを伸ばすことができます。
青い枠まで伸ばします。
簡単ですが、作ってみたのがこちらのアニメになります。

まとめ
- CLIP STUDIO PAINT EX
 でアニメを作るのが基本
でアニメを作るのが基本 - セル指定をしてアニメを作っていく
この本を読めばクリスタのアニメ作りがわかります↓

