フォームアニメーション機能を使えばアニメーションの表現を広げることができます。
この記事を読むと・Live2Dのフォームアニメーションについてわかります
Live2dフォームアニメーションの使い方
フォームアニメーションとは
フォームアニメーションとはアニメーション編集のタイムライン上でモデルのフォームを直接編集できる機能です、フォームアニメーションは映像作品で使える機能です、SDK用では使えません。
通常アニメーションではモデリングワークスペースでキーに動きを付けた動きしか表現できませんが、フォームアニメーションを使えば直接ワープデフォーマやアートメッシュを動かして動きを作ることができます、デフォーマを直接動かすので色々な表現が可能になります。
簡単に言うと「髪の毛をもっとふわっと表現したいなー」というときに便利な機能です、下の作例を見るとわかりやすいです。
| 普通のアニメーション | フォームアニメーション |
 |
 |
pro版だと全ての要素を選べる
フォームアニメーションはフリー版だとアートメッシュのみ選択できます、pro版ならワープデフォーマや回転デフォーマといった全ての要素を選択できます
フォームアニメーションを追加する

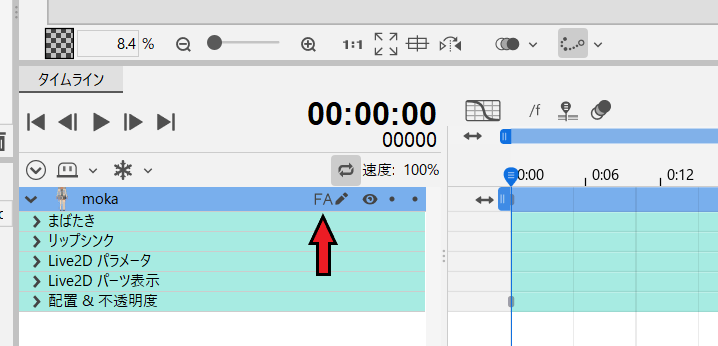
アニメーション画面でFAをクリックします。

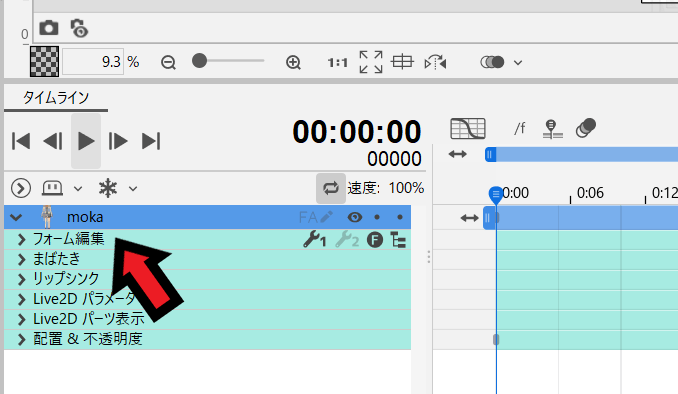
するとフォーム編集が追加されるのでこちらでキーフレームを追加していきます。

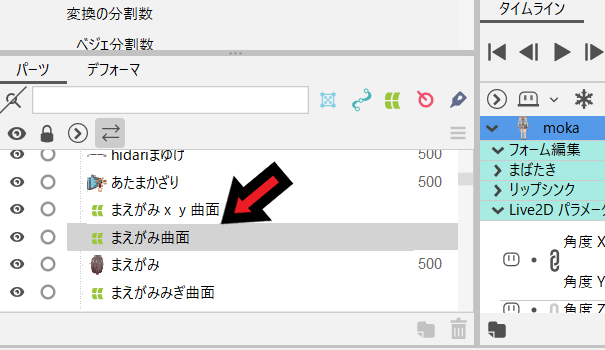
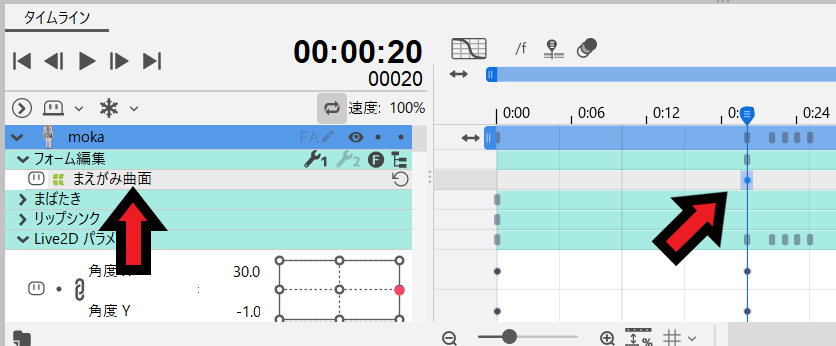
左のパーツ欄から前髪のワープデフォーマを選んでみます。

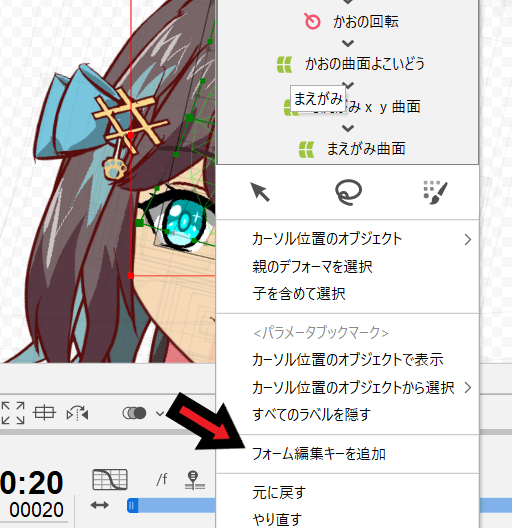
するとモデル上でワープデフォーマが選択されるので右クリックしてフォーム編集キーを追加を選びます。

すると前髪ワープデフォーマ用キーフレームが追加されます、あとはワープデフォーマを直接動かして動きを作っていきます。

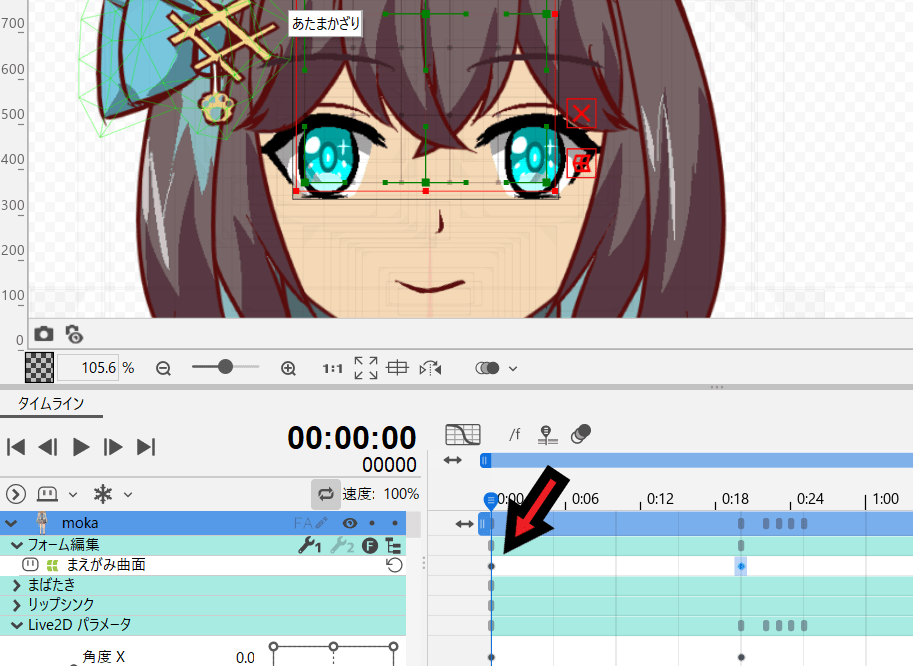
通常のアニメーションと同じように0地点に初期状態のキーフレームを入れて置くのが良いです。

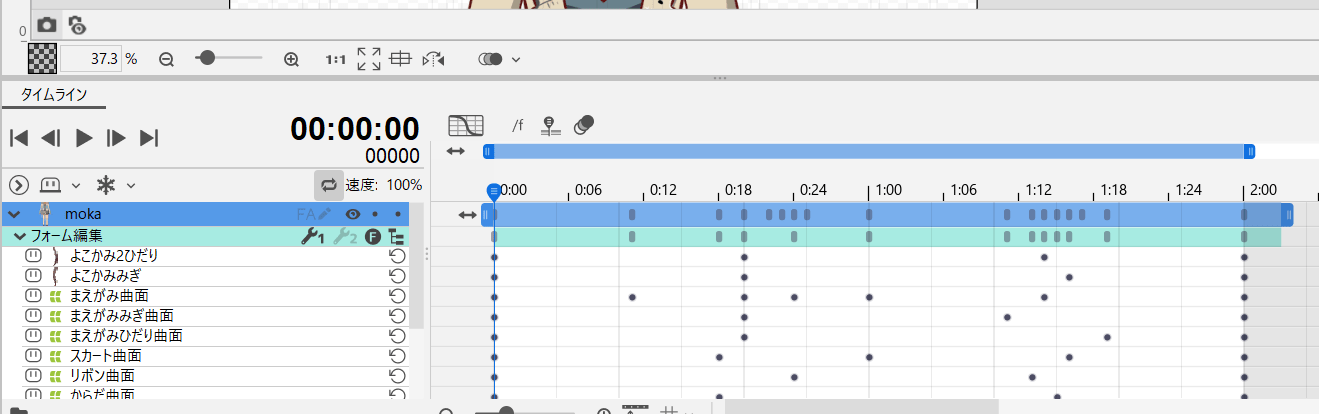
キーフレームは複数配置できます、あとはアニメーション画面に戻してgifやmp4に書き出せばよいです。
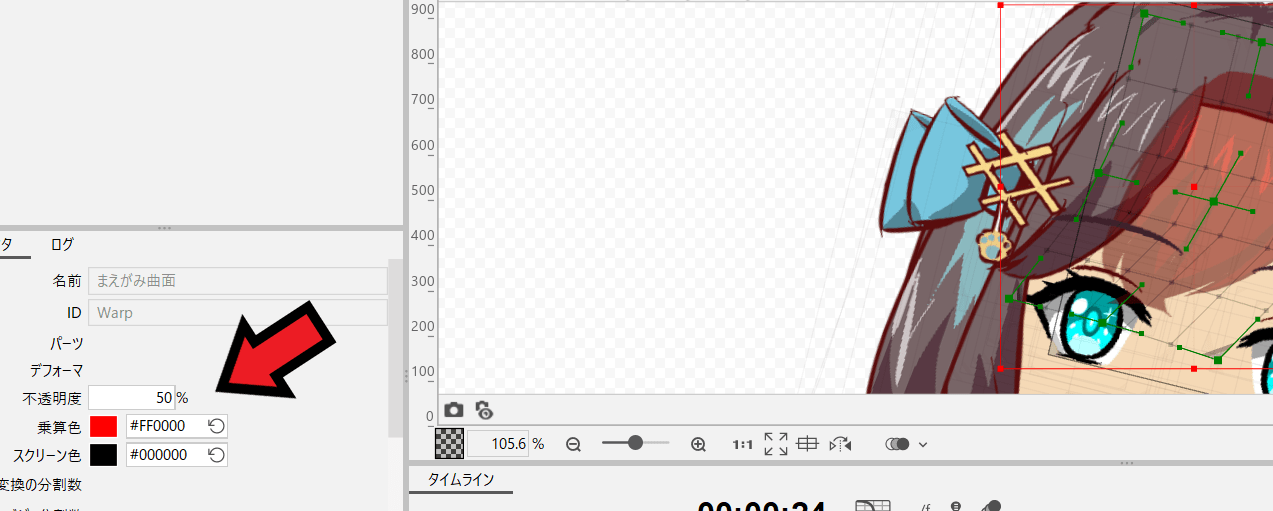
インスペクタ欄で編集ができる

左のインスペクタ欄では不透明度や乗算色といった表現を編集できます。
動きがカクカクしている場合の対処法

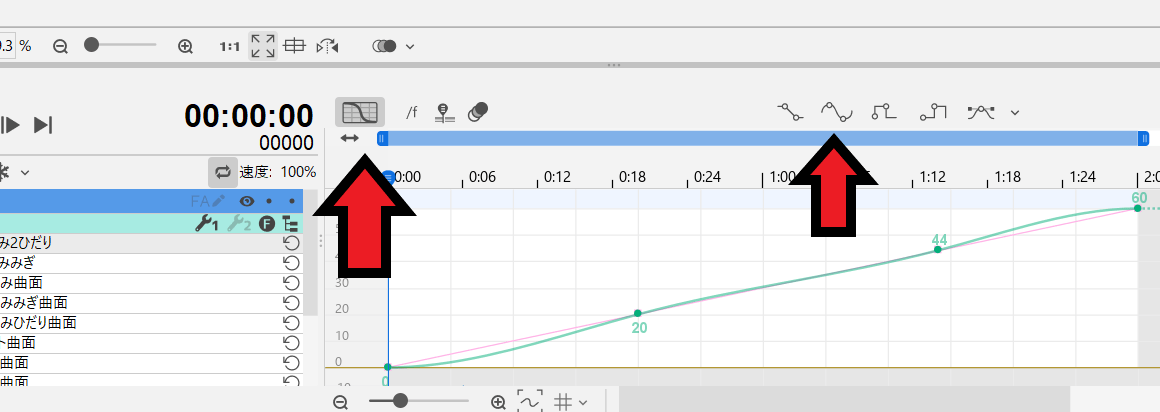
グラフエディタを使えば動きに緩急をつけやすいです。
まとめ
- フォームアニメーションはアニメーション上で直接要素を編集できる機能

